今天我要講的是如何使用 CSS 來將自己的作品融入網頁的設計之中.
不多廢話了,現在直接把夢中的網頁背景圖效果端上來:
🎨要用 CSS 實現一張線稿圖顯示成多種顏色的效果,大抵上有三種方法.
但是要事先說明,這三種方法裏面並不包括「提前製作好幾張不同顏色的線稿」😁👍🏻
你也不想顏色有一點點對不上就重做整張圖吧…!!
Contents
準備:繪製素材
第一步當然是準備一張圖作爲素材了!上網搜或者用 AI 生成其實都行,只是沒有單獨的圖層數據,後期處理會極其麻煩,,,
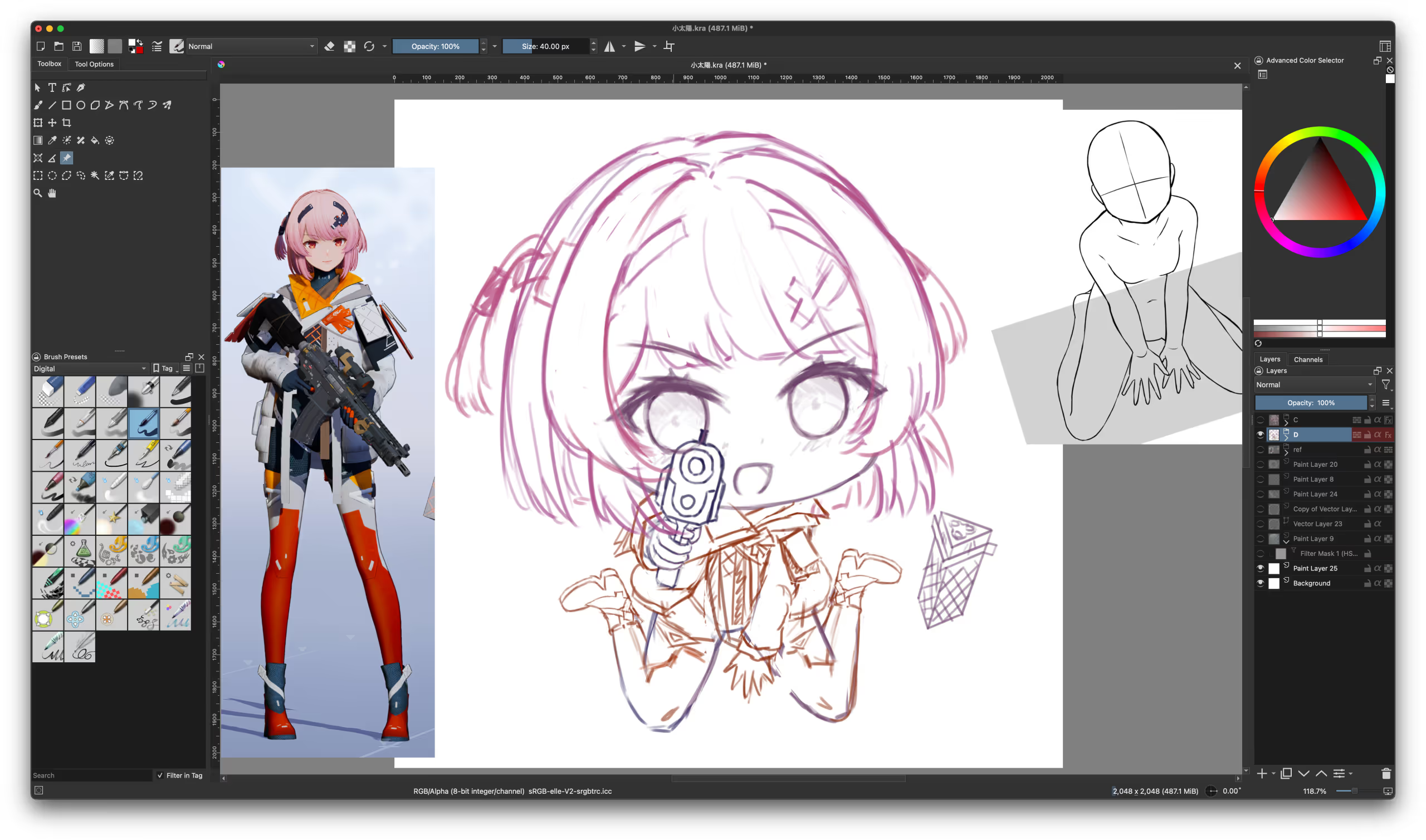
而前端開發的浪漫,就是要親自畫出網頁的佈局和所有裝飾插圖!拿起畫筆,我們要開始了……
這次的題材是 Q 版美少女(小太陽@塵白禁域)
首先照着參考圖畫一張小太陽的草稿……

然後勾線上色……!!

此時把這張透明背景的小太陽保存爲 小太陽colored.webp,就可以拿去做網頁背景了.
顏色絢爛雖好,但是大多數時候俺們更需要簡約寧靜,,,我們需要一張簡約線條的版本.
把剛纔勾線的線稿顯示出來:

在圖層選項裏面,把這個線稿覆蓋一層純色(Color Overlay),爲了便於展示,我這裏選擇 50% 灰色.實際的操作中,我建議你選擇白色,這會讓之後的 CSS 調色更加方便😉
之後順便把外面那個粉紅色圓圈⭕️重新上色,做一個灰色點陣的效果:

把這張圖保存爲 小太陽line.webp,準備工作就完成了!
這張 Q 版小太陽插畫不得不說是俺的經典之作,在很多地方派上了大用場🥰👍🏻
有機會再讓我們聊聊她……!!
CSS 魔法之一:Mask Image
準備工作完成了,接下來就是 CSS 層面的工作了.
讓我隆重介紹:CSS Mask Image!(CSS 蒙版圖片!)
喜歡玩 PS 或者繪畫軟件的群友們應該已經知道是甚麼意思了,但是爲了以防有人不知道,這裏再解釋一遍 Mask Image.
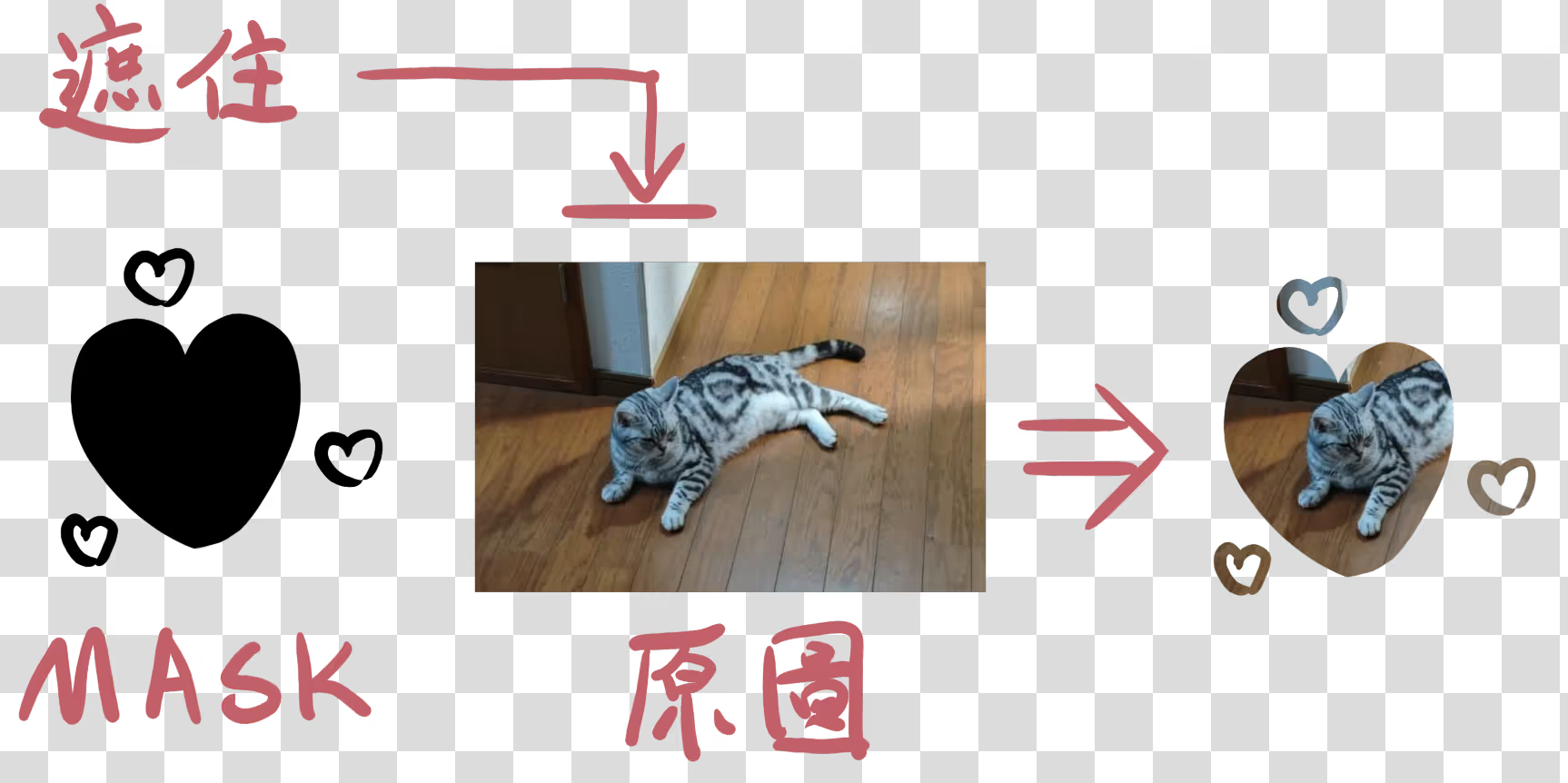
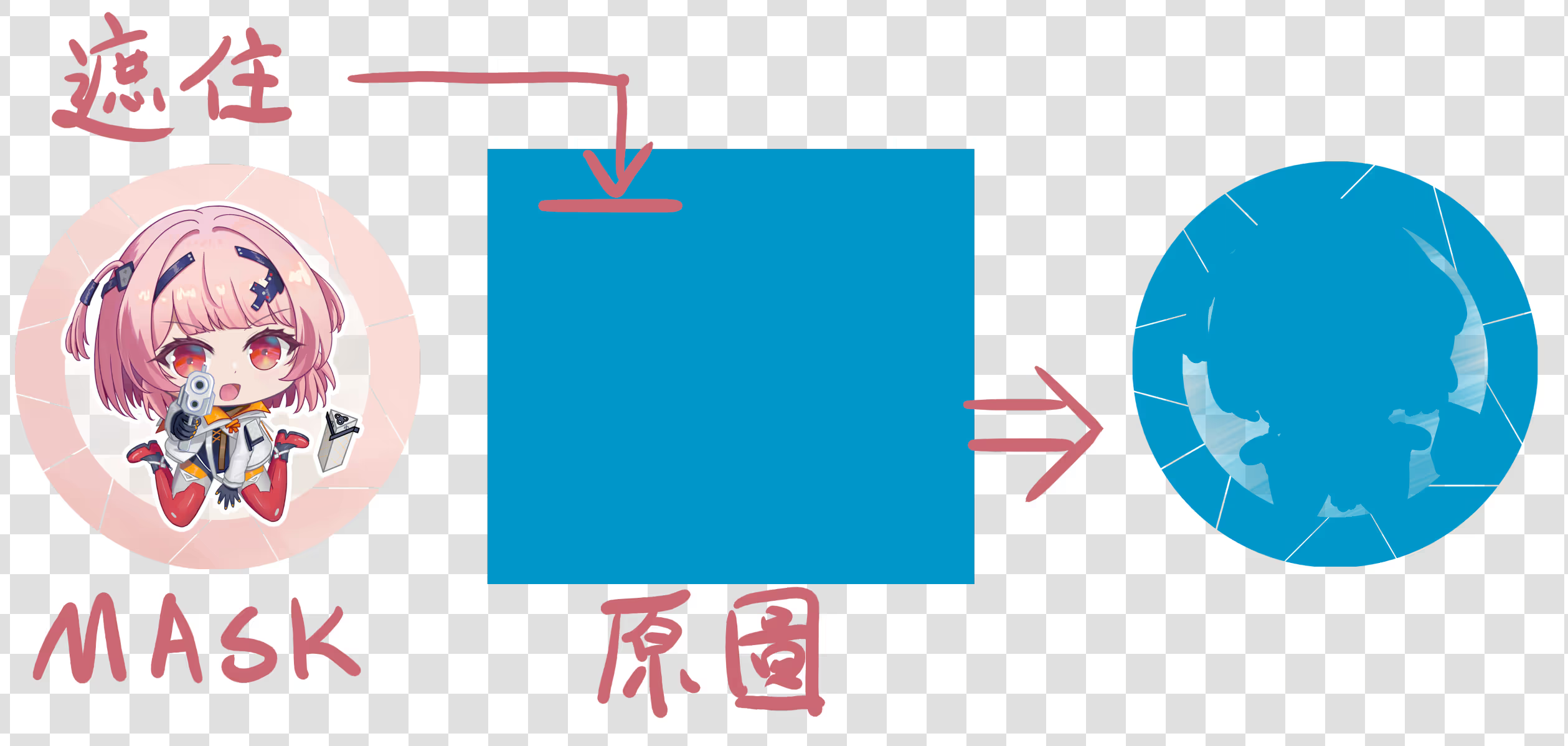
『蒙版』 是一種遮罩(下文全部統稱遮罩或者 Mask),用來控制一張圖片的哪些部分顯示,哪些部分不顯示.不顯示的部分就會成爲看不見的透明區域.如圖所示:

上圖中,我們用一張愛心形狀的遮罩圖片「遮住」了原圖,從而只留下了俺們想要的部分.
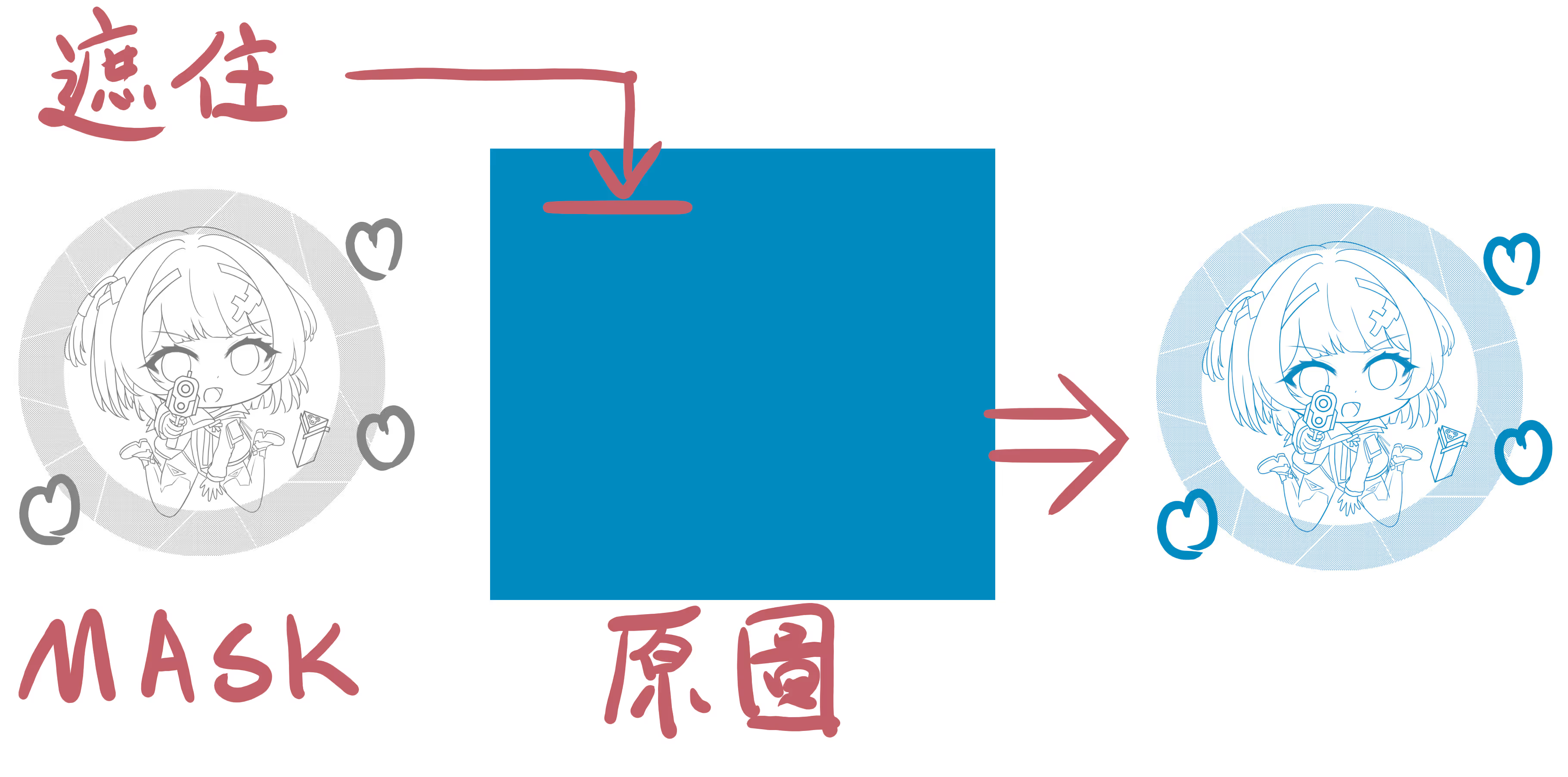
同理,我們可以用上面那張灰色的小太陽來「遮住」一整塊顏色,來達到調整線稿顏色的效果:

在圖像處理的層面上,對一整塊顏色應用遮罩,相當於顏色沾染到不透明的部分,而直接穿透透明的部分不造成任何影響.
在數學層面上,遮罩運算是兩張圖片的透明度通道進行相乘,全透明的部分是 0,所以乘以任何數均得 0,使得被遮罩的那個部分一起消失掉.
我們在 HTML 裏面製作一個純色的方塊是非常容易的,用 CSS 更改牠的顏色(背景顏色)也是易如反掌.再加以小太陽的圖片作爲 Mask,就可以得到任意顏色的小太陽線稿了.
代碼如下
<!-- HTML -->
<div id="小太陽背景"></div>/* CSS */
#小太陽背景 {
/* 把這個 div 設置成一個正方形 */
height: 450px;
width: 450px;
/* 設置背景顏色爲藍色 */
background-color: blue;
/* 設置遮罩圖片爲小太陽線稿 */
mask-image: url('小太陽line.webp');
/* 設置遮罩圖片保持居中 */
mask-size: contain;
mask-position: center;
/* 設置遮罩圖片不要重複 */
mask-repeat: no-repeat;
}我們還可以根據亮暗模式分別設定 div 的顏色,就能實現一張線稿圖顯示成兩種顏色的效果了!
#小太陽背景 {
/* 設置背景顏色爲藍色 */
background-color: var(--mask-color, blue);
}
html[data-theme="dark"] #小太陽背景 {
/* 夜間模式,設置背景顏色爲黃色 */
--mask-color: yellow;
}CSS 魔法之二:顏色濾鏡
把能夠隨着主題變化顏色的背景圖片做好了,接下來就該把那張彩色的小太陽拿出來用用了.
現在假設,我想在友鏈的頁面顯示彩色小太陽,在其他頁面則顯示線稿.要是你照着剛纔的 Mask Image 的方法一通操作,就會得到了一個,,,:

諤諤,造成這種現象的原因是,這張彩色的小太陽因爲填充了顏色,整張圖基本上不透明,接住了大面積的藍色,,,
在這種情況下,俺們要做的就是:把遮罩全部刪掉,直接普通且自信地設置背景圖片😁👍🏻
可是!我的變色線稿怎麼辦!寧靜溫柔的簡約線條纔是畢生追求,必須既要又要!!
隆重介紹第二種魔法:CSS 顏色濾鏡!(程序化地給圖片套濾鏡!)
使用濾鏡,俺們就可以在 CSS 裏將灰色的線稿變成各種顏色;
關閉濾鏡,就能原樣顯示彩色原圖了.
下面是將灰色線稿分別變成靛色和黃色的一系列步驟:

使用的濾鏡有:
- Sepia:泛紅
- Hue-rotate:色相旋轉(變色)
- Brightness:亮度
- Saturate:飽和度

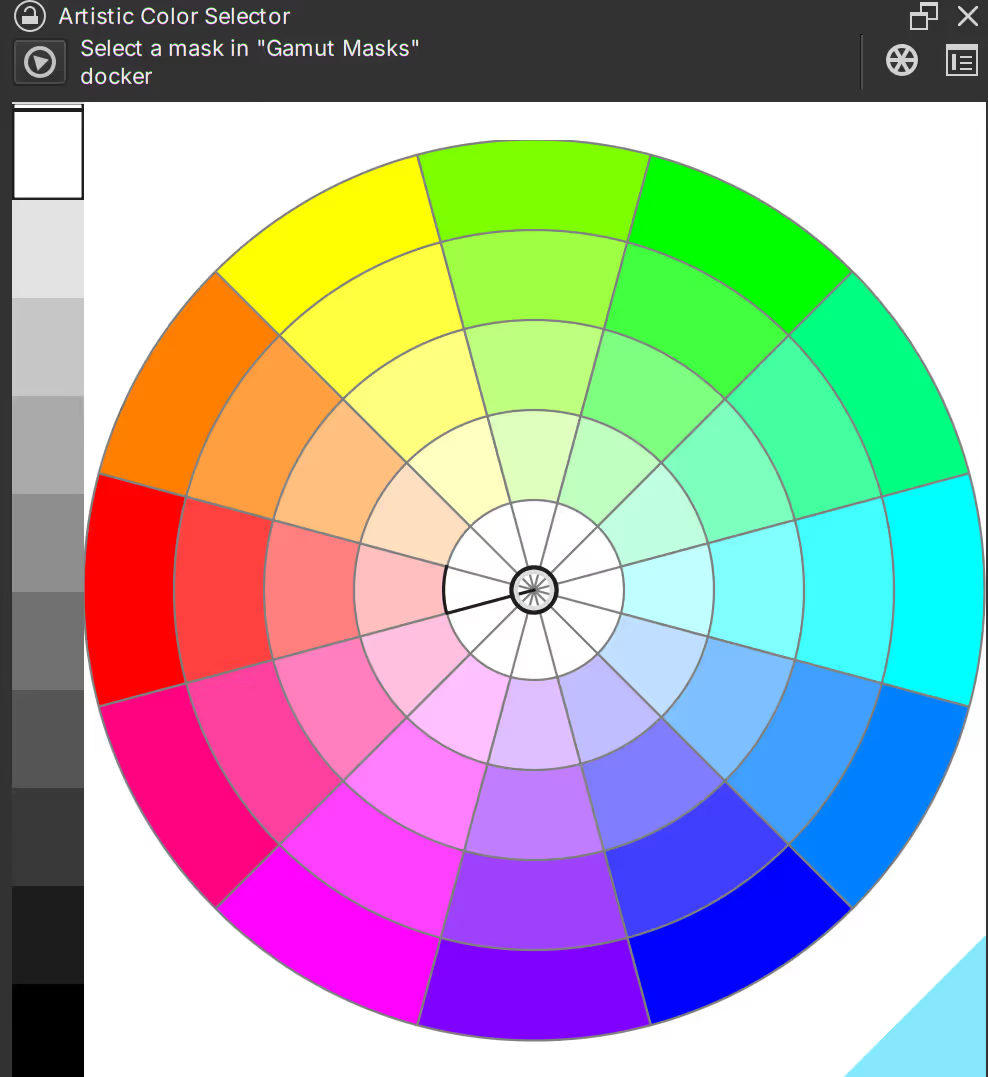
這些濾鏡是在上圖的「色彩空間」中進行變換,這裏就不詳細解釋了.俺們玩畫畫的人天天都在糊顏色,已經爐火純青了😁👍🏻
在 CSS 的 filter 屬性裏面,可以填寫多個濾鏡同時套用;
我們爲亮暗模式分別編寫兩個濾鏡.
/* 可變顏色線稿 */
#小太陽背景 {
--color-filter-sample:
sepia(100%)
hue-rotate(180deg)
brightness(60%)
saturate(200%);
filter: var(--color-filter-sample);
background: url('小太陽line.webp') no-repeat center;
}
html[data-theme="dark"] #小太陽背景 {
--color-filter-sample:
sepia(100%)
hue-rotate(0deg)
brightness(120%)
saturate(120%);
}
/* 關閉濾鏡,顯示彩色原圖 */
#小太陽背景.colored {
filter: none;
background: url('小太陽colored.webp') no-repeat center;
}最上面的那個範例就是這麼實現的,請你再體驗一次.
CSS 魔法之三:圖層混合模式
一般來說,上層的圖片會遮擋下層的圖片,這是我們熟知的「覆蓋」關係.
當使用了其他的混合模式之後,上層的顏色會和下層的顏色進行一些運算再疊加,呈現出不同的混色效果.
混合模式 Difference(差值)效果範例:
 mix-blend-mode: difference
mix-blend-mode: difference可見,當背景為白色時,白色的字體和背景之間的差值是 0,因此字體本身顯示為黑色;而圖片則出現了顏色取反.
該範例的代碼如下(TailwindCSS 寫法):
<div className="w-full relative m-4 p-4 mix-blend-difference">
<Image src={_colored} alt="彩色小太陽" className="w-[400px] ms-0" />
<span className="absolute w-full bottom-1/4 block text-5xl font-serif italic text-white text-right">
mix-blend-mode: difference
</span>
</div>混合模式的 CSS 魔法僅供參考,現實世界中用得比較少.如果你有甚麼妙用,請不吝賜教🥰
現實世界用例解說
綜上所述,在給圖片進行調色的時候,用得最多的還是 CSS 濾鏡和 Mask Image.那麼該怎麼選擇呢?
- 處理彩色圖片使用 CSS 濾鏡.
- 如果要實現「線稿跟隨字體顏色」,則使用 Mask Image,將背景顏色設爲
currentColor. - 需要隨時關閉特效並顯示原圖的,使用 CSS 濾鏡.
- 需要精確指定顏色代碼乃至套用漸變效果的,使用 Mask Image.
用例 1:本博客的背景圖片使用了 CSS 濾鏡進行處理 👉🏻👉🏻👉🏻
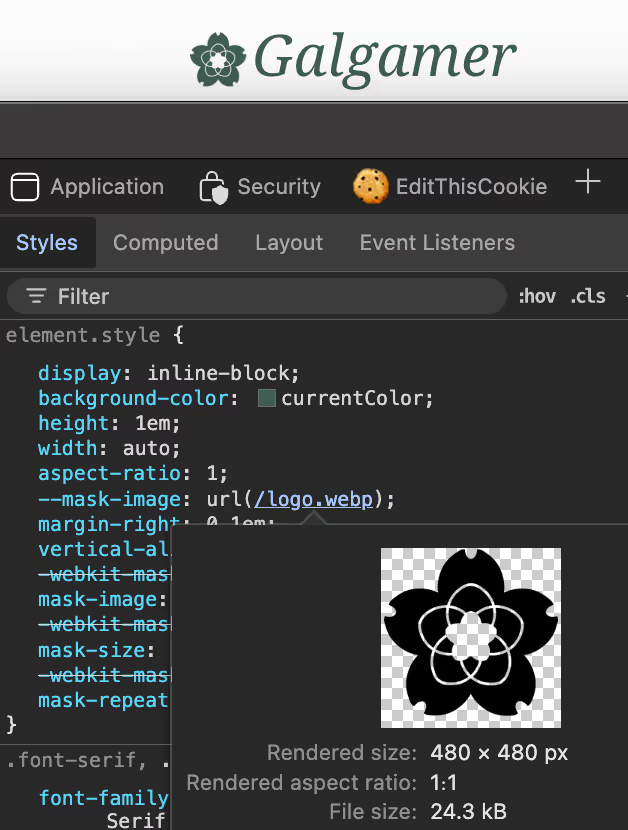
用例 2:旮旯給木兒使用了 Mask Image 製作了一個能跟隨字體顏色變化的菊花🌼 Logo;

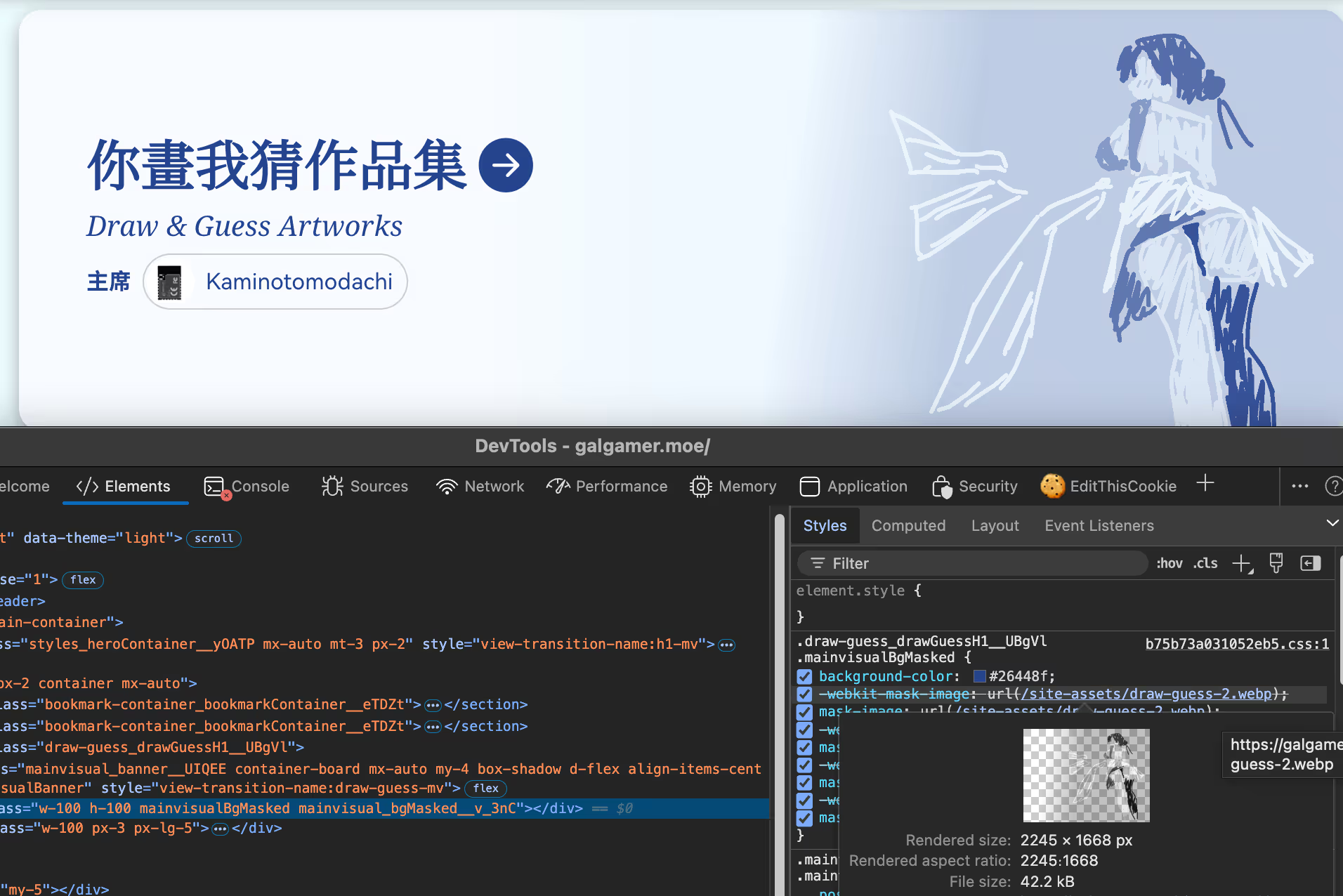
用例 3:旮旯給木兒使用了 Mask Image 將羣友的畫猜作品用作裝飾;

用例 4:也可以將文字用作圖片的 Mask.

感謝觀看,下課!

 請停用 Dark Reader
請停用 Dark Reader
評論區
妳的評論和建議是我前進的動力!
我很需要妳的評論!無論長短還是水,我都會非常高興 😘