系列文章上篇:👉🏻Windows 真的處不得(上)
系列文章中篇:👉🏻Windows 真的処不得(番外篇)
Contents
序言:被模糊支配的恐懼
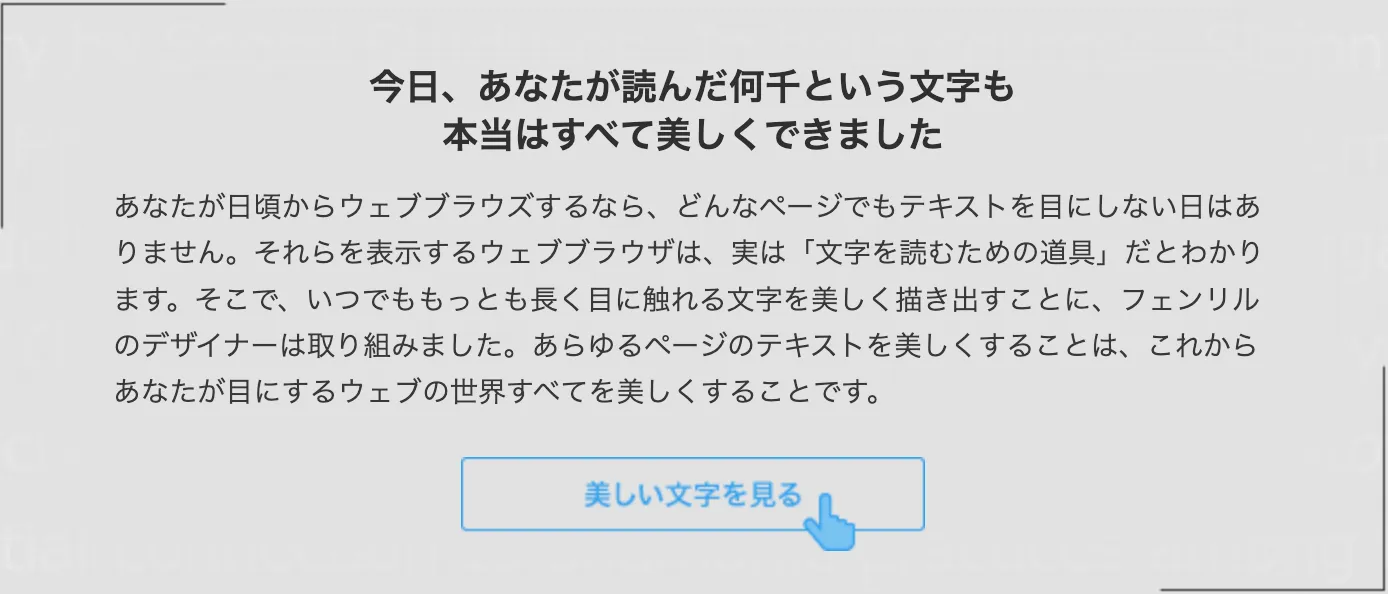
在開始恐懼之前,有幾張圖片想先讓您過目一下,,,






工匠精神😁(後述)


如果您沒從這幾張圖中感受到恐懼,可以放大以後再看一次,,,
爲什麼 Windows 的顯示就那麼糊呢??
爲什麼 Windows 的顯示就那麼糊呢??我單方面宣佈這是 Win 機的分辨率普遍低下導致的.
有的羣友這時候可能就要說了:那是因爲你電腦配置辣雞!你看我的高端筆記本,13 吋機身能塞進 3K 屏!😎
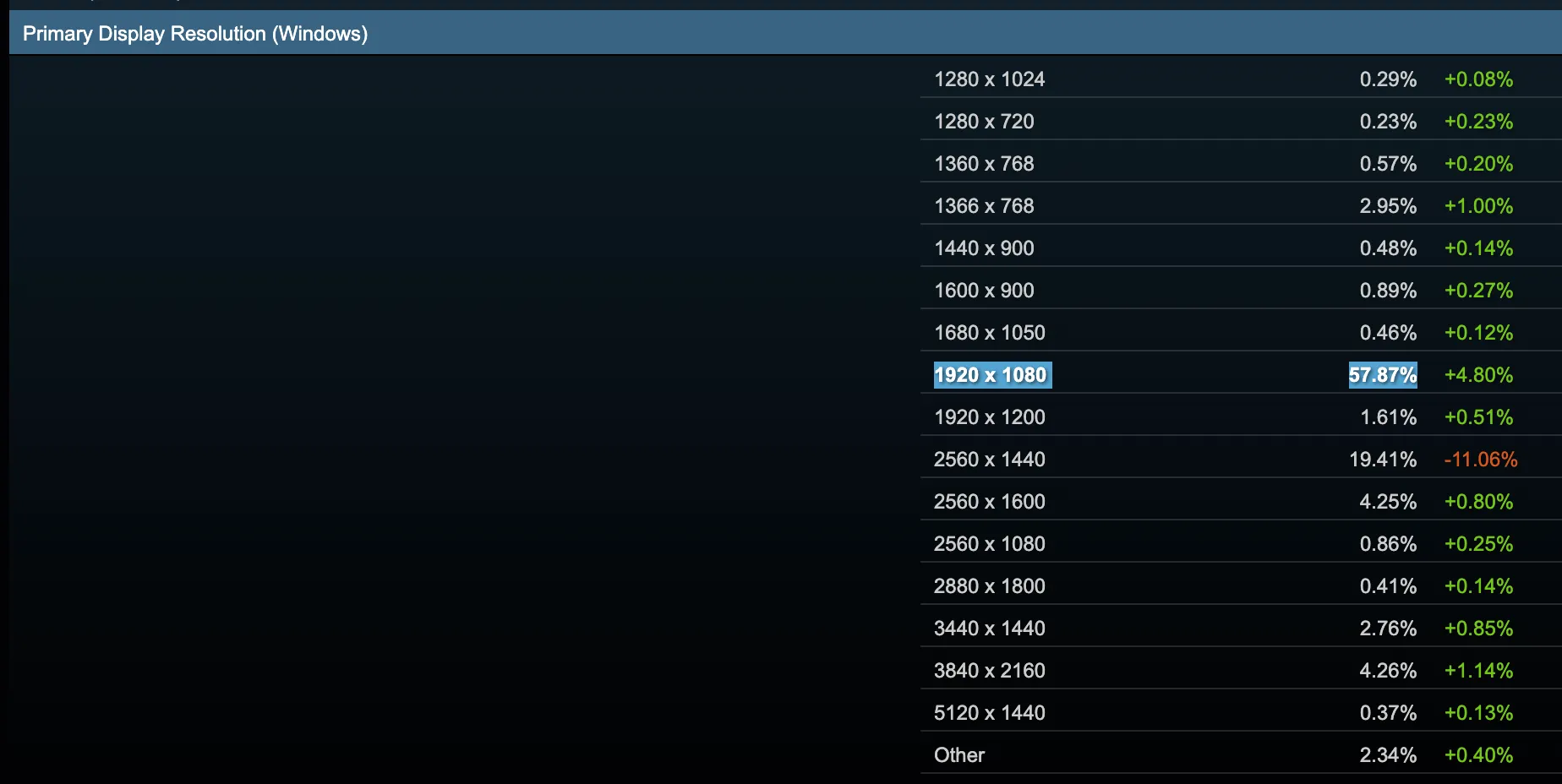
啊那確實牛逼,但是讓我們來看一下 Steam 的 👉🏻統計數據:

1080P 的分辨率佔比居然高達 60!稍微高級一點的 2K 分辨率也纔 20% 🥶
經過我們內部討論決定,想要摸到 HiDPI 的門檻,至少需要 3K 以上的分辨率.
可是滿足這項條件的硬件加起來也沒超過 10%.
有的羣友就要說了:1080P 已經夠了!你看隔壁日本,都 2025 年了還在大量出貨 1080P 呢!HiDPI 就是脫褲子放屁!!
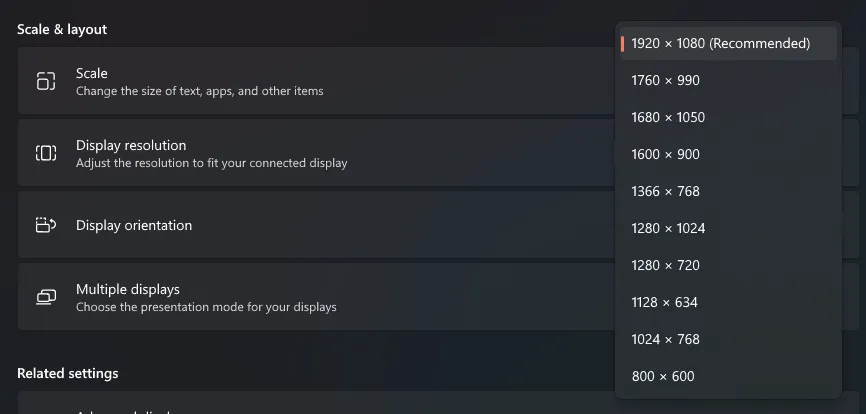
那我就不得不當着妳的面調高分辨率了 🥶

雖然說俺不董這張圖能不能在您的 1080P 屏上顯示出來,但是如果你能看出來的話,就會發現分辨率越高,縮放比例越大,就能在同樣的面積裏面塞進更多的像素,讓文字更清晰的同時,保持字體的物理大小不變,這就是 HiDPI,,,
請看倒數第二張圖,這是 4K 分辨率開了兩倍縮放,最終字體的等效大小相當於 1080P.和原生 1080P 相比,字體的物理大小一樣,但是原本一個像素的位置塞進了 4 個像素,最後的效果就是清晰度翻倍了,,,
這時候就會有羣友問了:我的電腦顯示器就沒有這麼高的分辨率,根本調不上去呀!😱
你問得很好!!妳剛剛發現了 Windows 在渲染策略上的一個坑!
爲什麼你 Windows 的渲染分辨率就一定要比屏幕分辨率低呢??
難道是電腦配置限制了妳的想象力嗎?喔,還真是,,,
在 Mac 上,渲染分辨率和顯示器分辨率是直接脫鉤的.俺當前的電腦是 4K (3840x2160) 的顯示器,但是 MacOS 選擇以 5120x2880 的分辨率去渲染一個 2K (2560x1440) 的等效大小,最後再下採樣到 3840x2160 顯示出來.
這麼做的好處就是,就是「戰未來」,,,雖然俺的 4K 顯示器顯示不出 5K 的清晰度,但是在進行屏幕截圖的時候,得到的卻是 5K 的清晰度,這就是所謂的「超分辨率」技術.
這種做法,在硬件基礎還破敗不堪的年代,Windows 那邊是不敢想象的,這就導致 Windows 能設置的渲染分辨率上限就是顯示器的物理分辨率.

啊這時候就會有羣友問了:超分辨率不就是截圖有用?反正最後都要通過物理顯示器顯示出來,這樣不就白費了嗎??
這個問題問得好!😎
雖然說超分辨率並不能提過妳的屏幕物理分辨率,但是!正是 低分辨率 + 神必字體渲染引擎 的巧妙組合造就了 Windows 那大便一樣的顯示效果!!
爲什麼 Windows 的字體就那麼醜呢??
爲什麼 Windows 的字體就那麼醜呢??關於這個問題,網路上已經有很多大大幫我噴過了,俺這裏就不贅述了.接下來就讓俺們來看看這些大大的觀點:
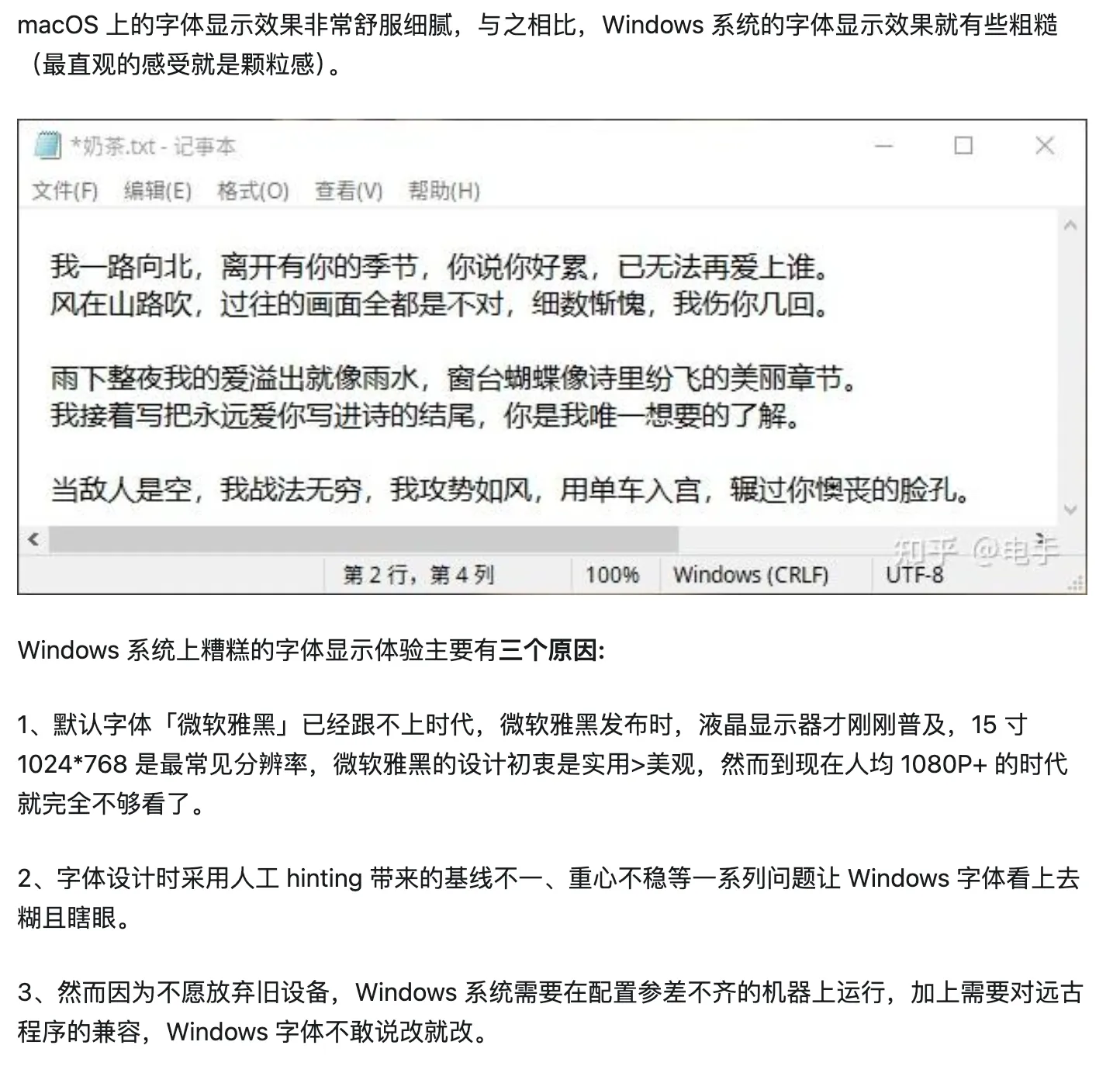
- Win 的自帶中文字體太醜

👉🏻https://zhuanlan.zhihu.com/p/501815414 ,微軟雅黑真的不行,,,

👉🏻https://www.bilibili.com/opus/808540134801670243 ,微軟為了照顧低分辨率屏幕而在字體裏面加入了點陣圖像,然而是否啓用就由不得你了,,,
- Win 強行使用 font hinting 綁架物理像素
Windows 的一切彷彿都是爲了低分辨率的電子垃圾而設計的🥶.爲了在這種設備上把字體渲染得更清晰,Windows 的內置字體會強行把字體的筆劃渲染到物理的像素點上,導致字體變形.

👉🏻https://zh.wikipedia.org/wiki/字体微调 ,在右圖中可對比發現,有字體微調(下一行)的橫豎筆劃看起來完全不一樣粗.
微軟在這方面真是絕頂聰明,爲了規避普通抗鋸齒在低分辨率下的灰色輪廓,直接把橫豎筆劃綁架到了物理像素上.而且橫劃綁架了一個像素,豎劃卻綁架了兩個像素,我甚至懷疑他們是故意來噁心我們的,,,🥶👎🏻
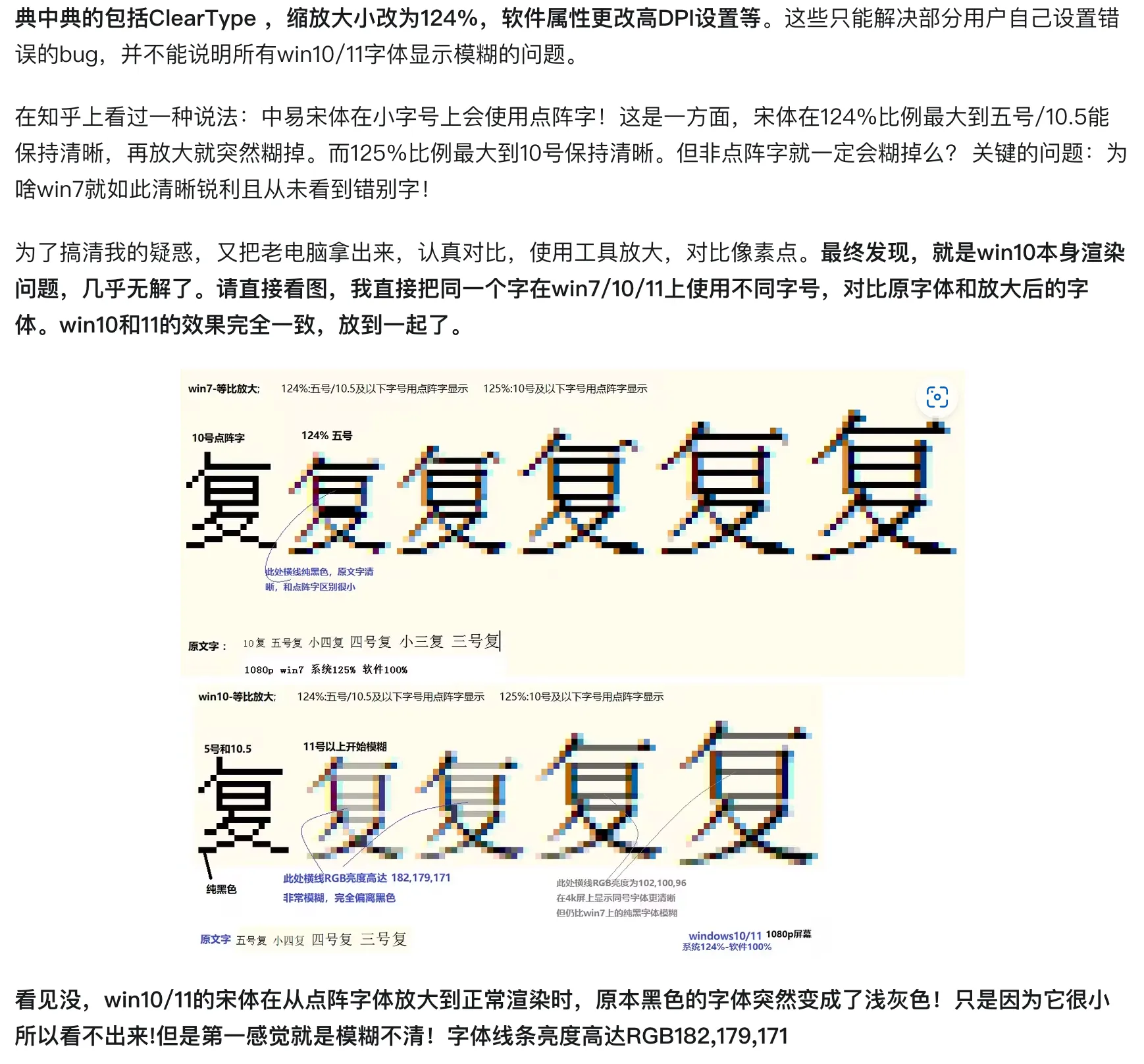
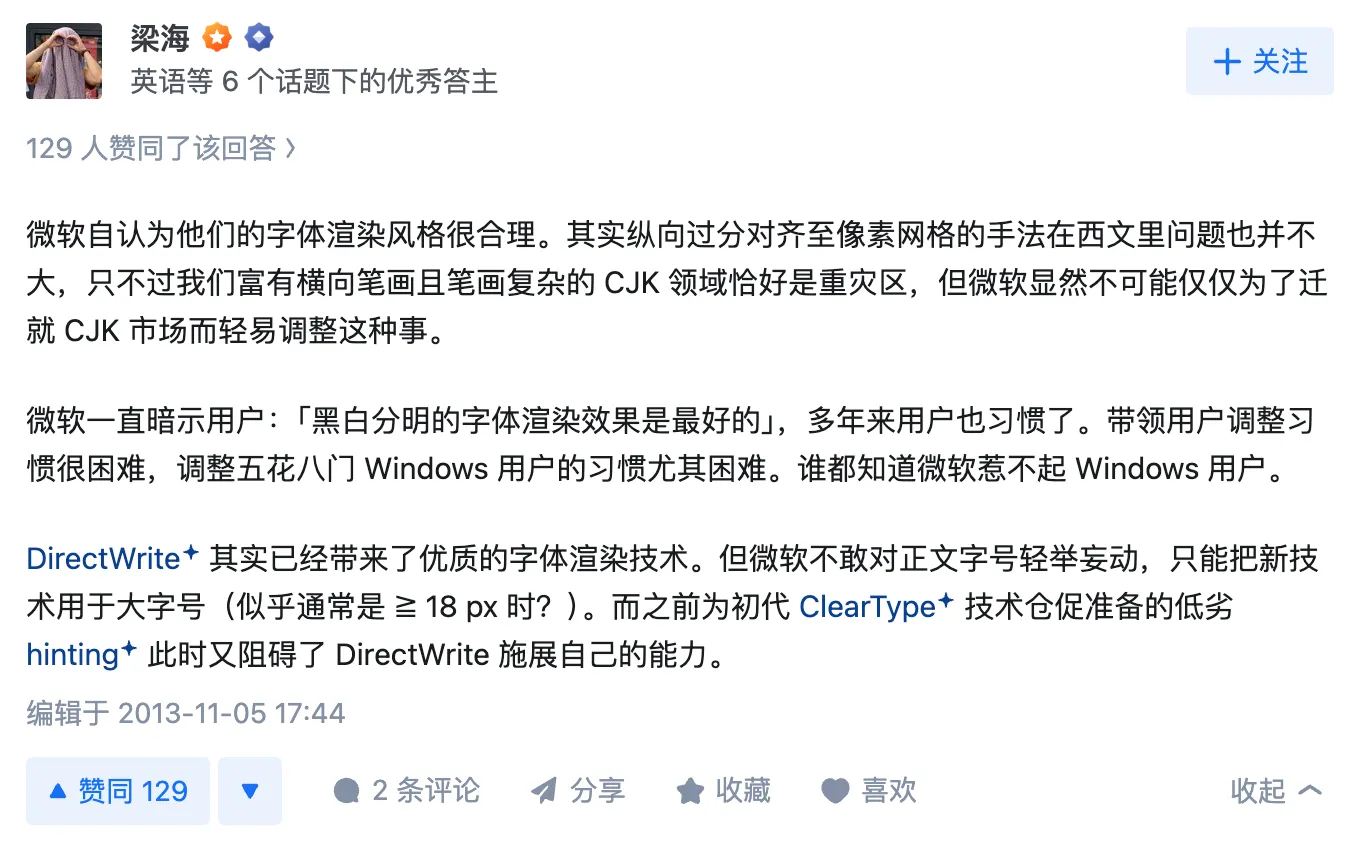
這一點已經被噴了幾十年,但是微軟就是不改:

👉🏻https://www.zhihu.com/question/21829301/answer/19486890 ,大大提到該渲染風格對於中文字體的影響屬於災難級別🥶
- 提高分辨率居然不一定有用!!
沒錯!!某些老 App 是不支持 HiDPI 和縮放的!!微軟的做法也很簡單:直接把這些 App 的介面強行做一個圖像拉伸!於是就能得到一片放大過的馬賽克:

👉🏻https://www.zhihu.com/question/21829301/answer/24236009 ,下圖就是經過拉伸的馬賽克,根本就沒有啓用高分辨率原生渲染.此外就算啓用了 HiDPI 渲染(上圖),你仔細觀察還是能看到橫豎筆劃不一樣粗的 font hinting 的痕跡🥶👎🏻,,,
這時候就會有羣友問了:都 2025 年了,不會還有 App 不支持吧??
沒錯,你這個問題問得很好!😎雖然俺不知道這些老 App 的具體佔比的數字如何,但是俺們可以從微軟的文檔裏面一窺給 Windows APP 適配 HiDPI 所需的勞力:
👉🏻High DPI Desktop Application Development on Windows
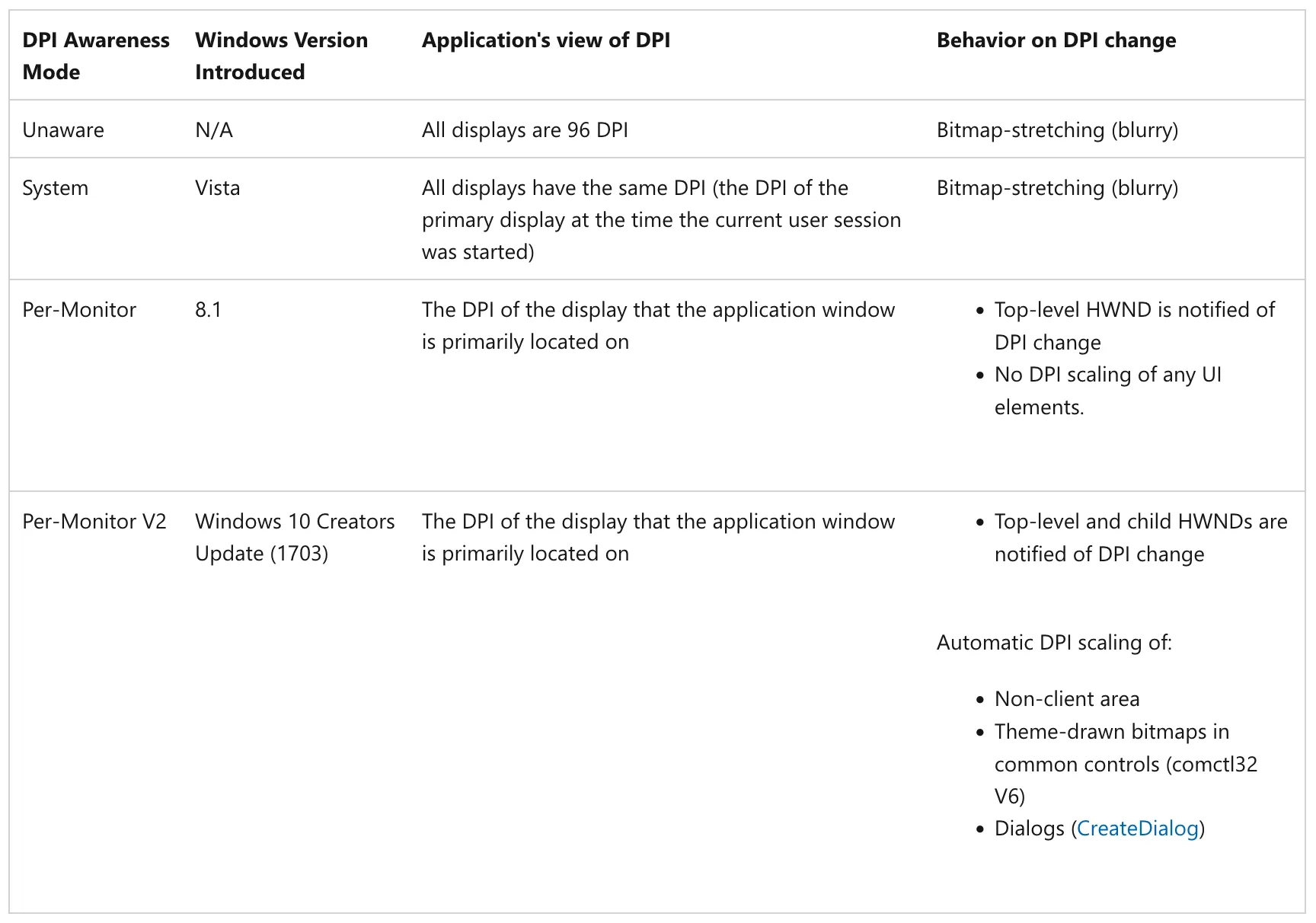
這個文檔很長沒法全部貼出來.牠的主要內容是,隨着時代的發展,Windows 上出現了 4 種 (!!) HiDPI 的渲染方式和 API 🥶
主打的就是一個朝令夕改,堪比茴字的八種寫法,,,

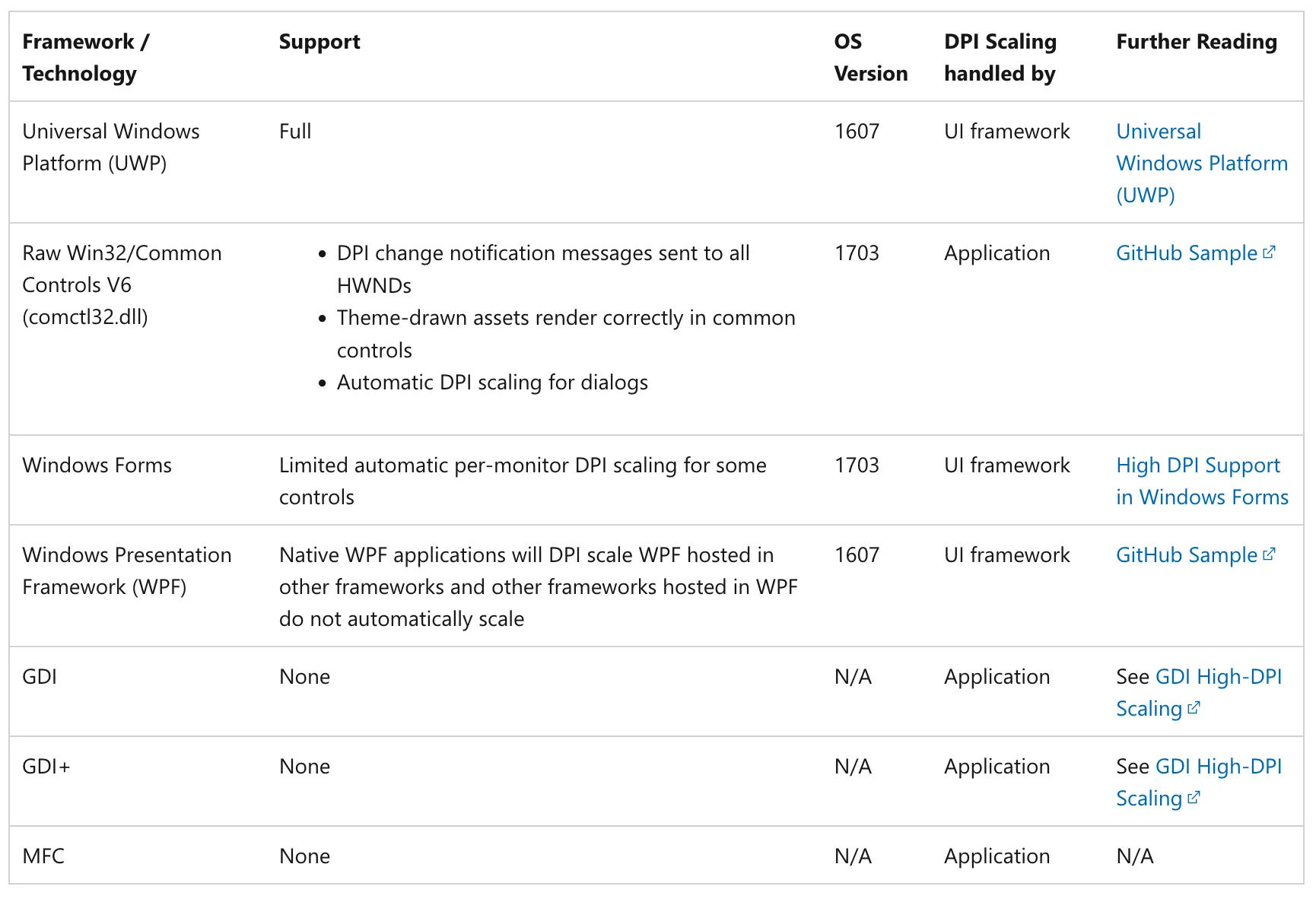
具體落實到應用的框架和開發上面,有下列的選擇組合:

現在你作爲一個多年的 Windows App 開發者,有三種選擇擺在你面前:
- 重構 App 使用的 API
- 直接推倒用新框架重寫
- 擺爛
要選哪一個,答案已經很明確了🥶
重拳出擊三手抓!
🥶🥶結論💃🏻💃🏻: 顯示質量 = 分辨率❎渲染策略❎字體工程
(😁爲了保證頁面的顯示質量,本文的絕大多數圖片都從 macOS 上擷取👍🏻)
接下來俺們要正式開始了!!
超分辨率降维打擊
首先俺們要解決最根本的——分辨率問題.這需要軟硬結合😁👍🏻
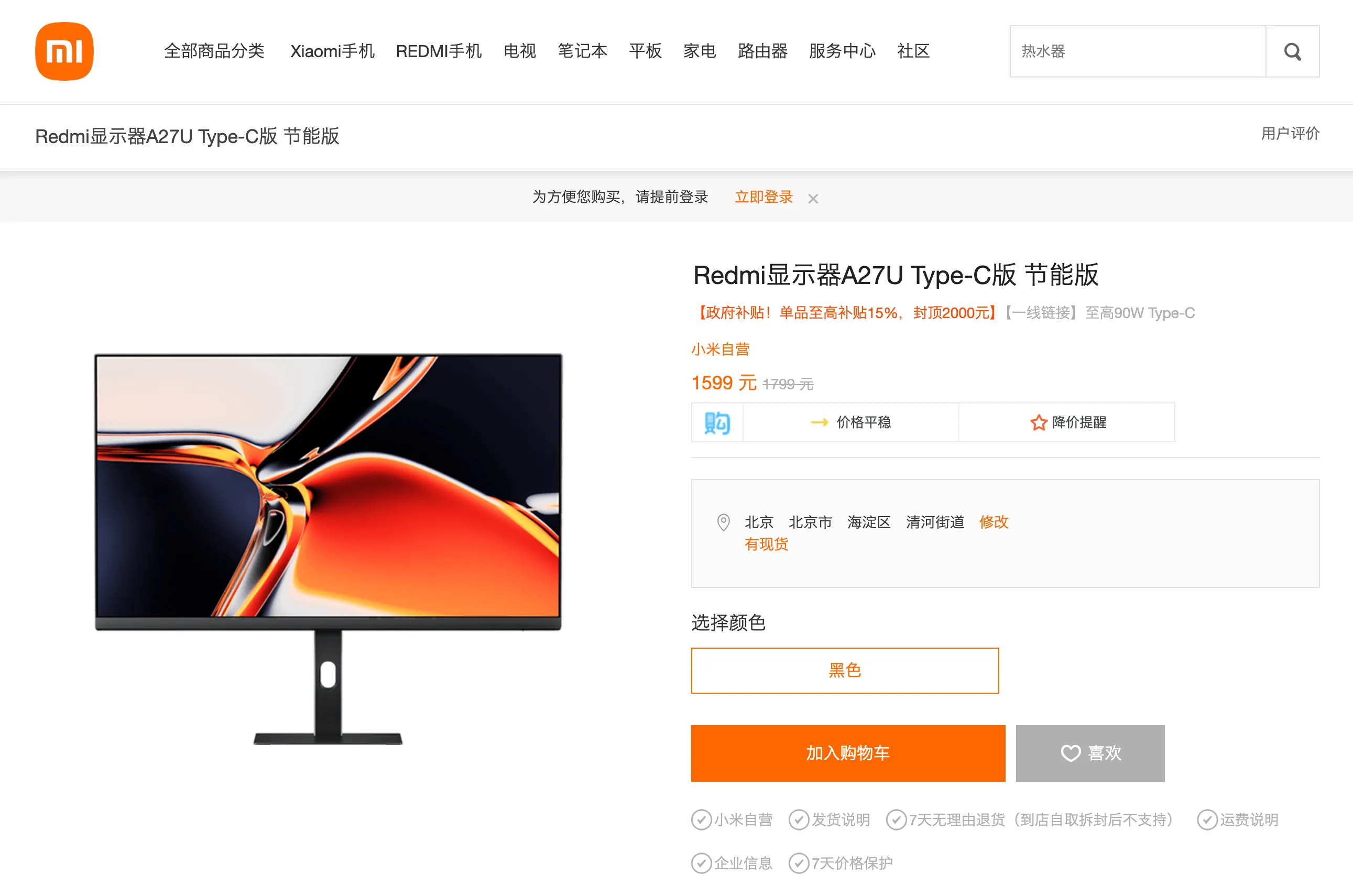
這裏不會強求你購買 Studio Display,但是下面這臺搭配了國家補貼之後約等於白送的妳不得不買:

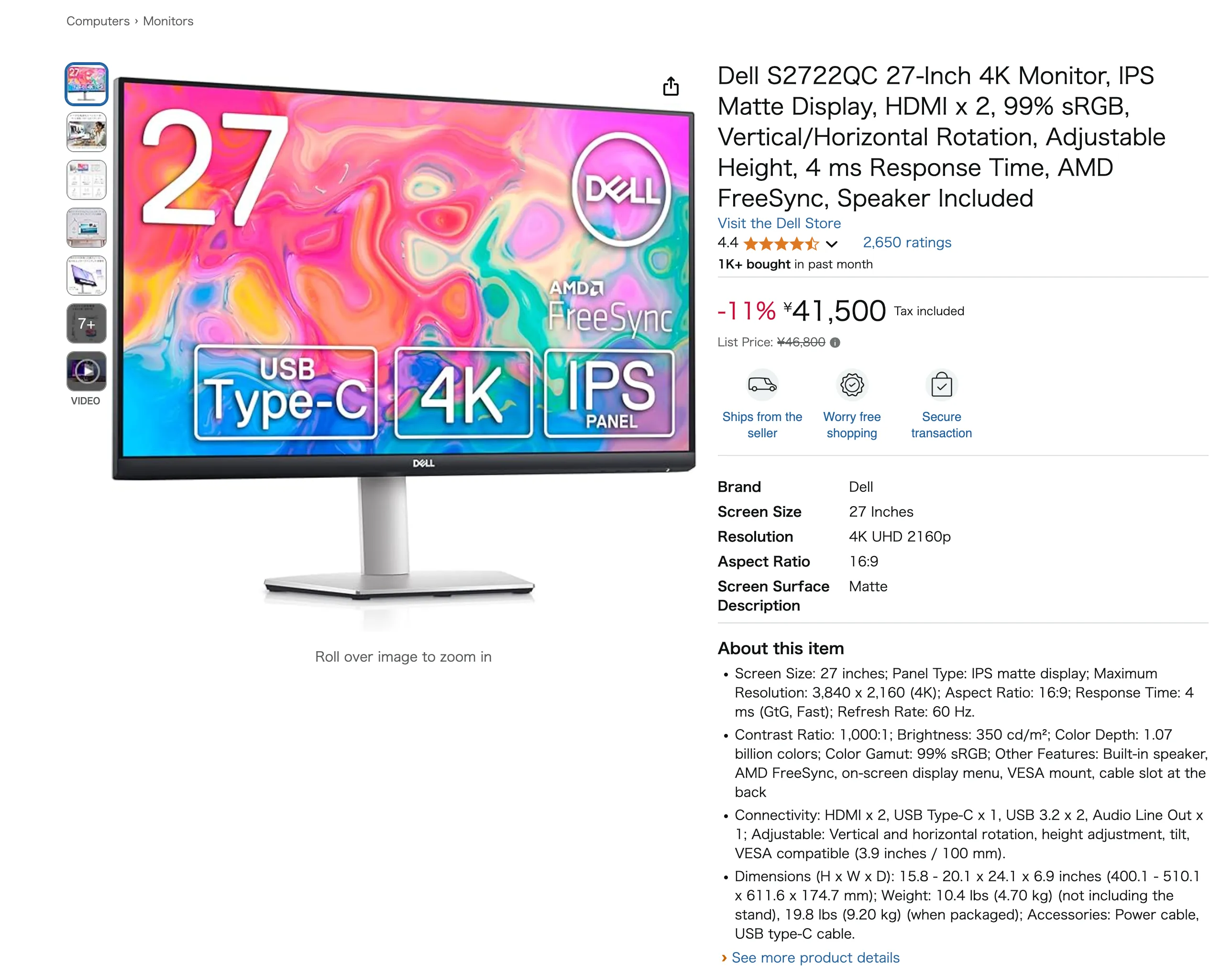
當然,生活在某些割韭菜國家 (🥶) 沒得補貼的羣友們也不要灰心,在 Amazon 上面也有相當實惠的機型:

👉🏻日本 Amazon,這款機型經常會優惠到 36,000 日元,記得蹲一個優惠!
現在硬件到手了,俺們的步驟其實已經完成了大半,接下來只需要把顯示器插到 Mac 上就……不對跑題了,本文的主題是 Windows 😁
接下來軟件層面的優化就只是“愛折騰”怪們的徒勞掙扎了 🥶
Windows 超分辨率🚀
Windows 默認不允許把桌面分辨率設置成高於顯示器的物理分辨率.但是!顯卡廠商卻留了一條道,仔細找一找就能發現他們留在驅動程序設置裏面的「自定義分辨率」或者「超分辨率」的選項.
現在問題來了,俺們要把分辨率超到多少呢?我也不想講大道理了,直接欽定:
Table: 尺寸 - 分辨率速查表
| 螢幕尺寸 | 建議觀感分辨率 | 建議超分辨率 |
|---|---|---|
| 13 吋 | 1600x900 | 3200x1800 |
| 14 吋 | 1680x1050 | 3360x2100 |
| 15.6 吋 | 1920x1080 | 3840x2160 |
| 21.5 吋 | 2048x1152 | 4096x2304 |
| 23 吋 | 2304x1296 | 4608x2592 |
| 24 吋 | 2560x1440 | 5120x2880 |
| 27 吋 | 2560x1440 | 5120x2880 |
所以 27 吋 4K 顯示器就需要設置一個 5120x2880 的渲染分辨率,再通過 200% 的縮放來得到 2K 的 HiDPI 等效大小.
讓我們打開顯卡驅動的設置介面,俺的筆電用的是 AMD 的集顯,於是桌面右鍵選擇「AMD Software: Adrenalin Edition」,然後選擇「Gaming - Display」選項:

我們需要打開「Virtual Super Resolution」的選項,讓 Windows 允許爆改分辨率.
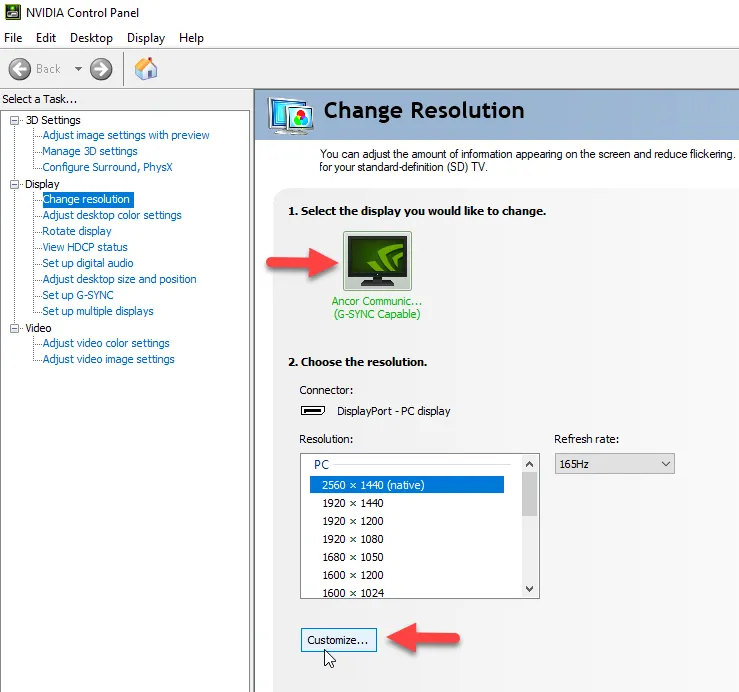
Nvidia 顯卡的設置方法也差不多,打開「NVIDIA 控制面板」,然後選擇「更改解析度」選項:
(我沒有 N 卡,容我從網上盜竊一張圖)

打開自定義分辨率的對話框之後,按照上面的表格添加一個超分辨率,最後保存並應用.
搞不懂步驟的羣友可以看這個連結 👉🏻Custom Resolutions | NVIDIA.
完成了顯卡驅動的魔改,俺們就可以去改 Windows 的顯示設置了!
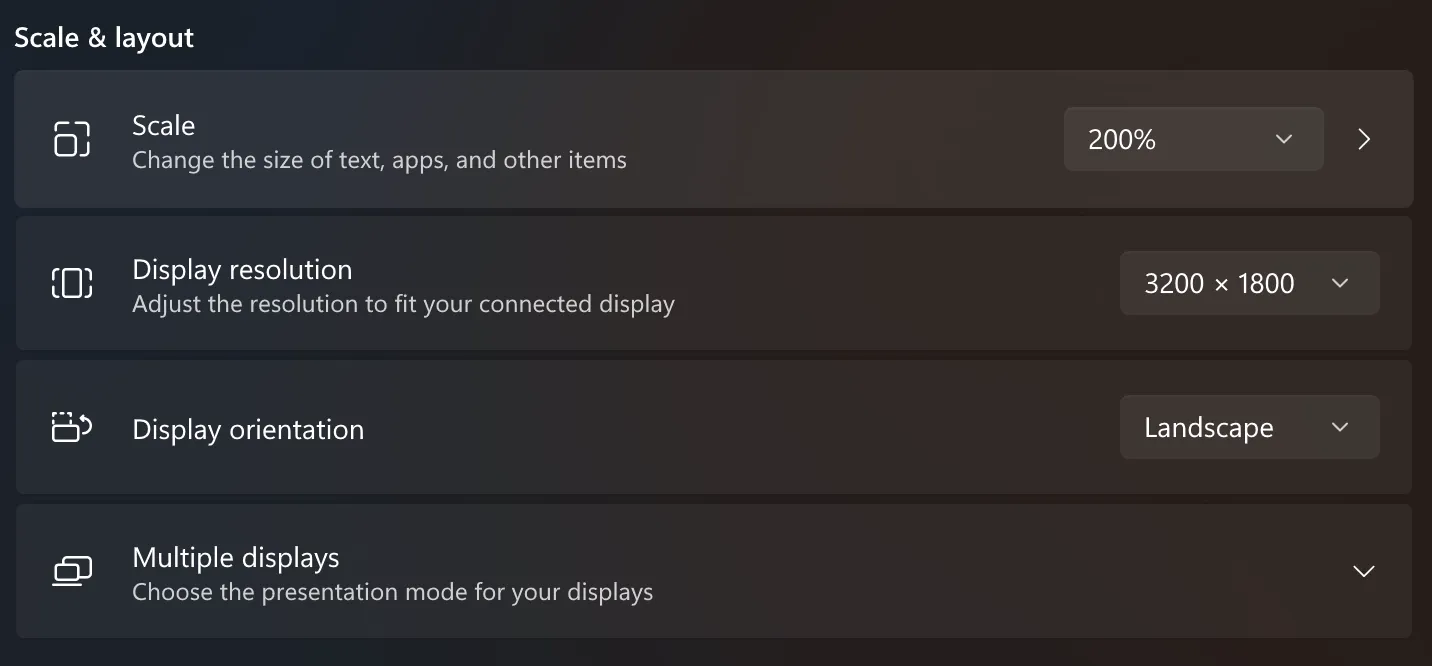
俺手上的是一臺 13 吋的筆電,物理分辨率是 1080P (🥶) 根據上表,我設置爲 3200x1800 的 200% 縮放:

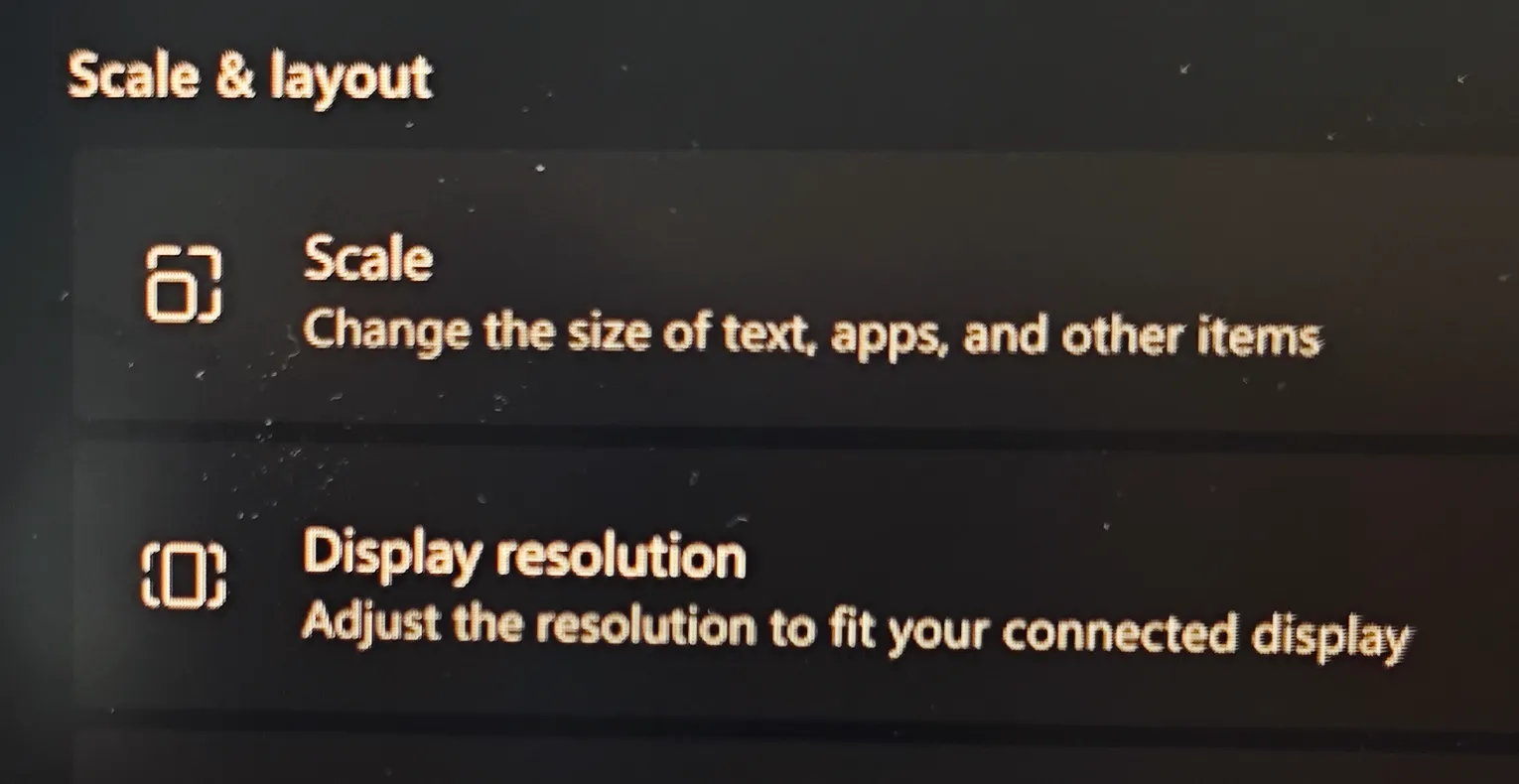
怎麼樣?是不是過於高清,從截圖上已經看不出這是一臺 1080P 的筆電了?😁但是請看看實際的顯示效果:

還是 1080P 的祖傳果粒,說明軟件優化雖好,但是硬件纔是一切的根本啊!!所以快點去買一臺 4K 顯示器吧!😁
MacType 渲染引擎手術
MacType 的歷史可以追溯到 2010 年 [1],當時的 Windows 字體渲染技術還是基於 GDI 的,這個 GDI 有一個優點,就是牠可以隨便地被魔改代碼.所以當時的一位名叫 FlyingSnow(雪兒)的有識之士大大就開始了魔改 GDI 的旅程,MacType 就這麼誕生了.
MacType 把 macOS,Linux 那邊廣泛採用的 FreeType 字體渲染引擎移植到了 Windows 上,並且對其進行了優化,讓 Windows 的字體渲染質量接近了 macOS 的水準.
雖然最近的新版 Windows 使用了 DirectWrite 字體渲染引擎,但是作者認爲,DirectWrite 還是比不上 GDI 的顯示效果 [2],再加上 MacType 仍然可以為使用 GDI 的應用提供優化,本着聊勝於無的原則,俺們這裏將採用 MacType 來進行字體渲染的優化.
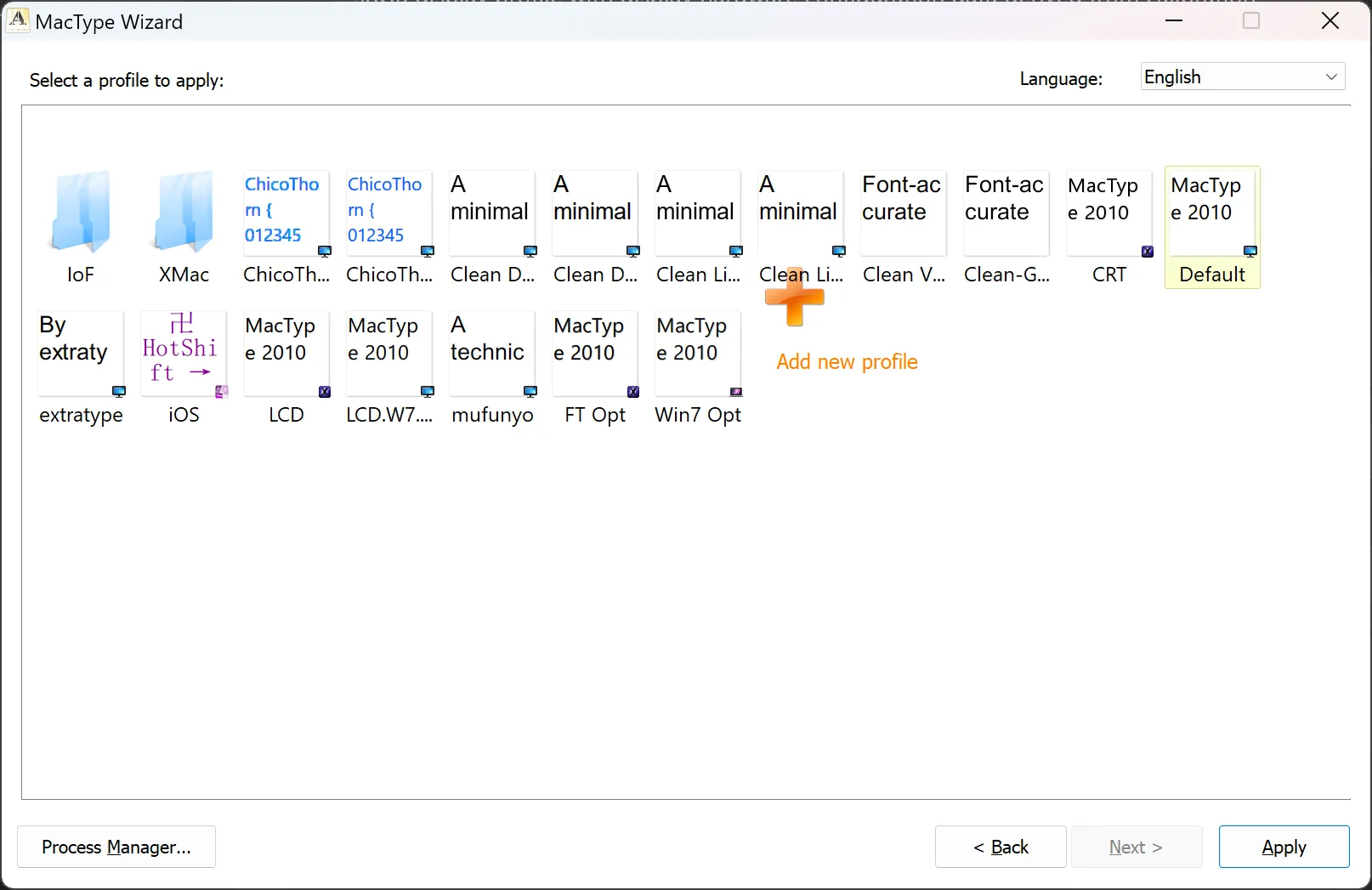
安裝和設置都非常簡單,打開 MacType 設置嚮導,一路默認下一步就可以了:

現在你問我安裝這玩意有沒有用,俺只能說:如有 😅
由於俺的電腦系統不是中文的,這裏也比較不出個所以然來.要是妳的電腦有中文 UI,可以簡單對比一下前後的效果,看看還有沒有橫豎筆劃不一樣粗的情況.
[1] 👉🏻雪兒的博客
[2] 👉🏻DirectWrite vs GDI (GitHub)
字體革命:從源頭上扼殺
其實分辨率一超上去之後,萬惡之源就已經被扼殺得差不多了,,,
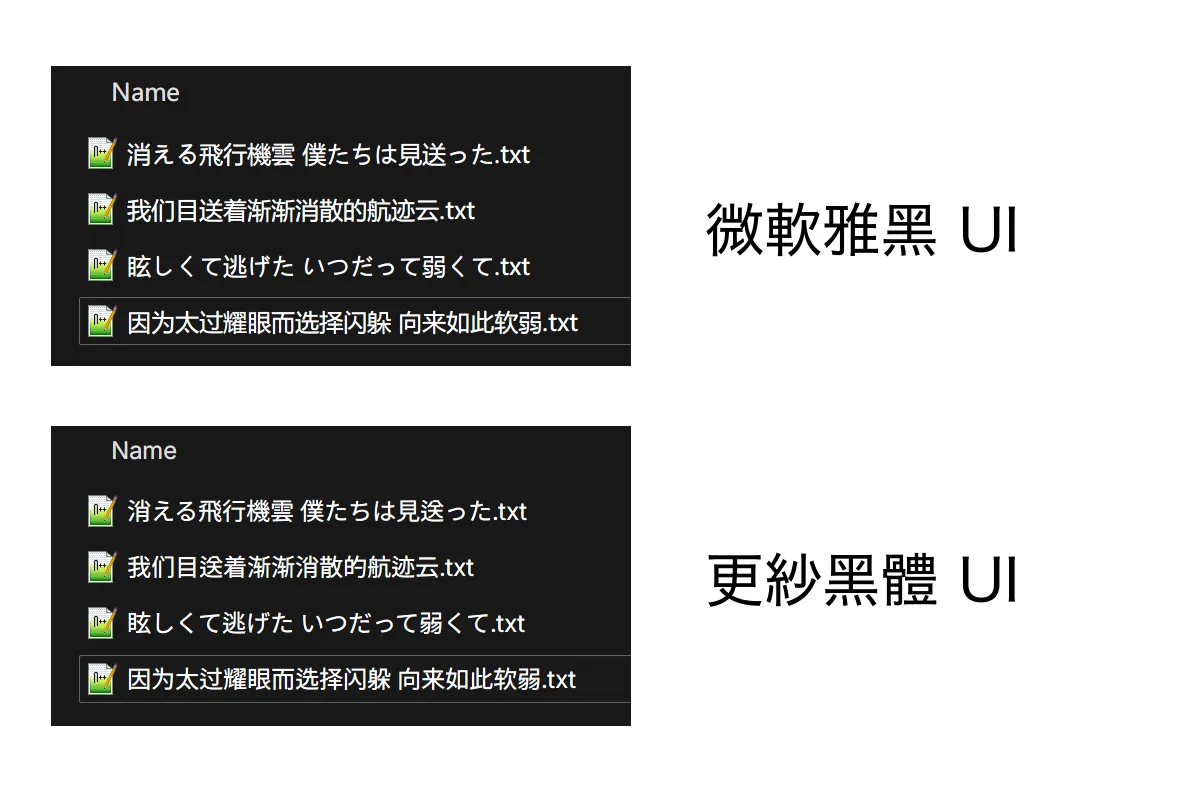
這裏要修改系統字體只是爲了討伐醜陋的微軟雅黑!先上圖:

想要用甚麼系統字體純屬個人喜好,但是微軟雅黑就有個問題:過於肥胖!
從上圖中可以看到,微軟雅黑的偏旁部首,特別是那些方形的「口」「月」「目」就特別肥,彷彿就是想要佔滿所有空間,這讓文字看上去非常侷促.
而更紗黑體那邊就疏密有致,這種節奏感看上去就讓人感覺文字清秀了很多.
直接上步驟:
下載安裝字體
這裏我們下載 👉🏻更紗黑體,妳也可以下載別的.安裝字體
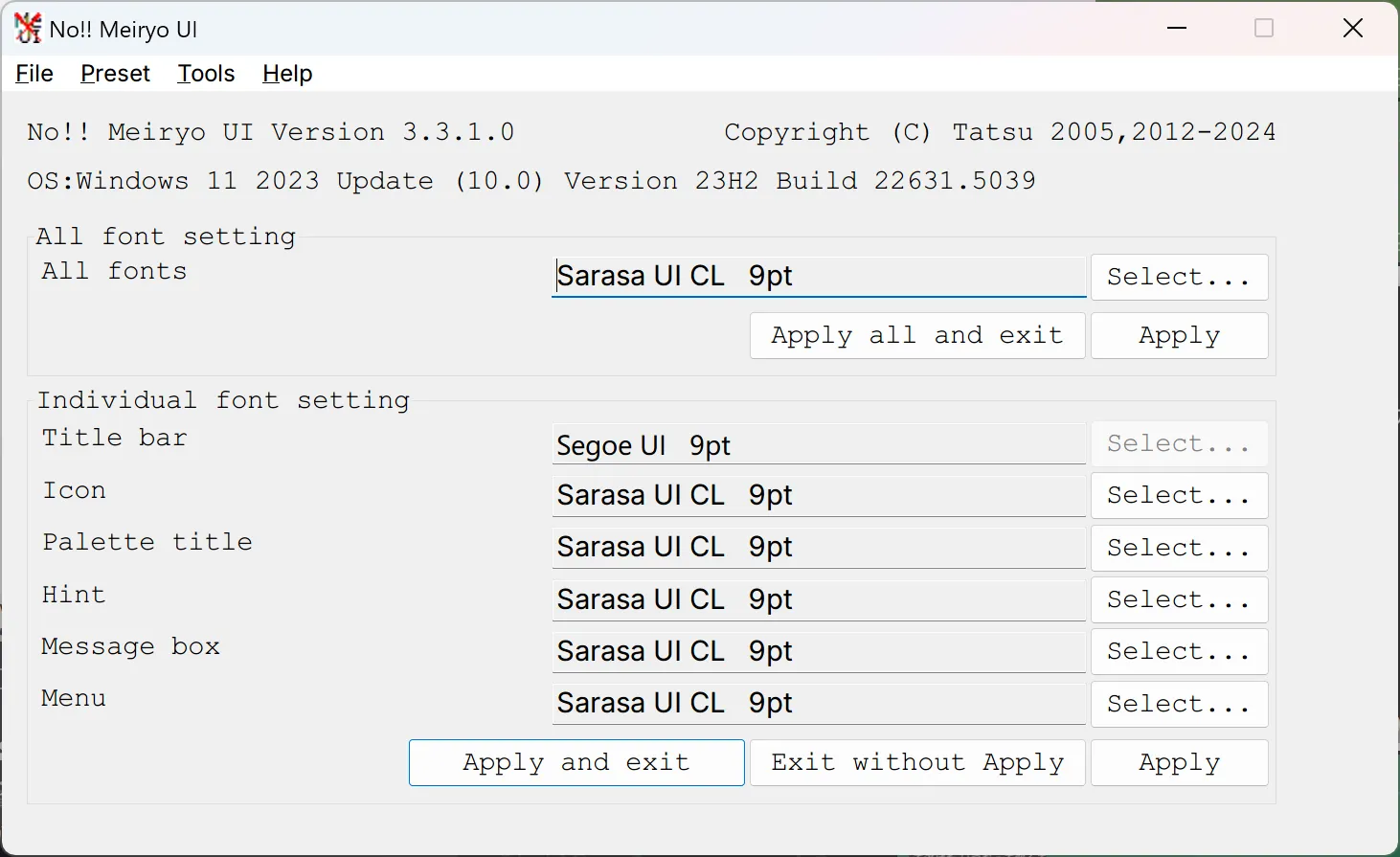
把下載好的字體 ttf 文件右鍵點擊安裝.設置系統字體(使用 noMeiryoUI 👉🏻GitHub 下載)
安裝完成後,把 All Fonts 設置爲 Sarasa UI CL,點擊 Apply.

這個軟件可以修改絕大部分的系統字體,有一些漏網之魚其實也無傷大雅.
反正主要目的俺們已經實現了,下課!🥳
本文的結論
俺們的上面的三板斧砍下來,Windows 上的 HiDPI 也發揮出了應有的顯示效果.而其中的最重要的一步,毫無疑問就是提高分辨率.你可能一時半會買不到 4K 顯示器,但是虛擬超分辨率不僅能讓你迴避掉一些字體渲染的坑,還能讓你的截圖變得更清晰,發給別人看的時候也更能讓人感覺你這個人很有品位!😎
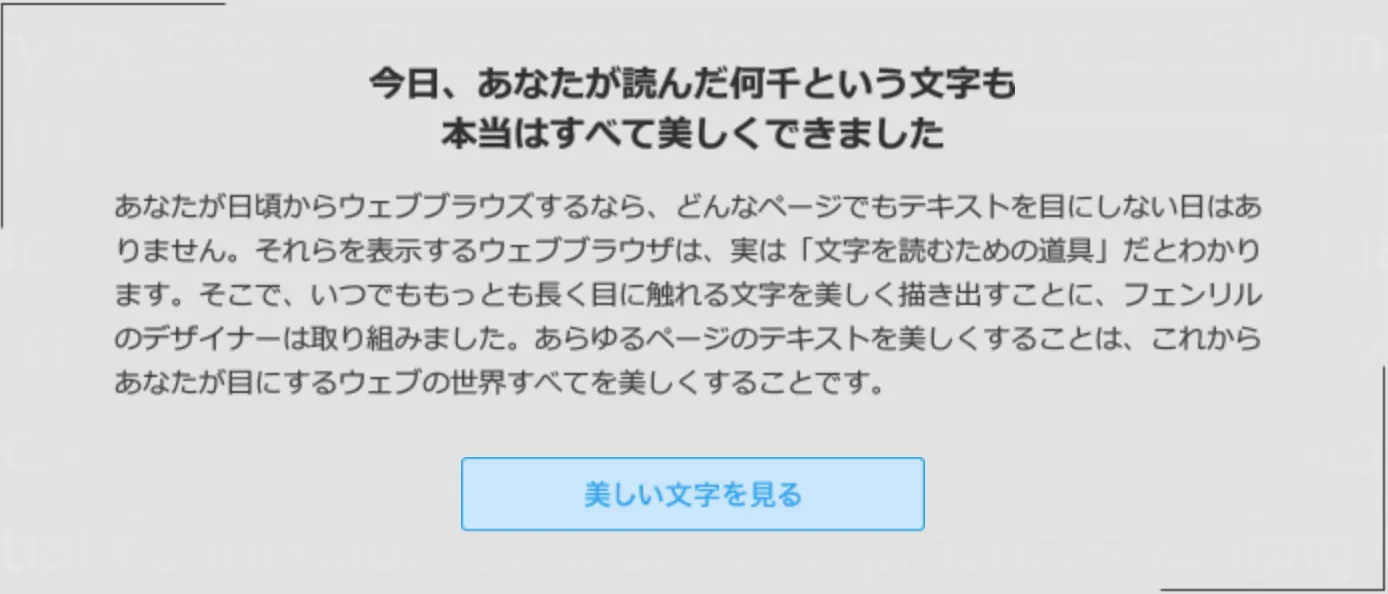
我還要提一下本文開頭的「工匠精神😁」的截圖.這幾張截圖來自於一個叫做「👉🏻Sleipnir」的日本瀏覽器.他們的口號是:
美しく読みやすい文字でウェブブラウズできる贅沢を
PC でもかなえます

他們試圖通過修改瀏覽器的字體以及渲染方式,來帶給 PC 用戶一個「美麗的文字閱讀體驗」.這個出發點非常好,他們甚至在網頁上面提供了字體渲染的對比,也就是本文開頭的那幾張圖.
由於他們並不能直接修改你當前瀏覽器的渲染方式,所以他們直接在網頁上插入了圖片😁,來試圖宣傳他們的渲染效果,這裏讓你再看一眼:

雖然但是,你們就不能再多發揮一點工匠精神,把這個圖片弄得高清一點嗎??還是說你們覺得會上妳們網站的都是一些拿着富士通 1280x800 老爺機上網的辦公室阿嬤😁?俺用 macOS 點開的一瞬間就當場穿幫了,,,
俺的結論
大學畢業之後,俺就把陪伴了我兩年的高級 Windows 電腦讓給了後輩,連帶着我上面注入的所有魔法.
最後,
俺把主力電腦換成了 Mac 💧😁

 請停用 Dark Reader
請停用 Dark Reader
評論區
妳的評論和建議是我前進的動力!
我很需要妳的評論!無論長短還是水,我都會非常高興 😘