親愛的觀衆們,你好啊!!我是雷軍.
這裏是又一個全新欄目:每週轉載!雖然說本博之前開的無數個系列「上篇」全都虎頭蛇尾了,但是這次我有信心把這個欄目堅持下去🤪👍🏻!
這週俺看到的東西有——
Contents
你應該徹底拉黑超商麪包
讓我轉載一則 YouTube 視頻.
主要內容:視頻 up 主怒噴了超市便利店的麪包存在大量的科技狠活,會導致健康問題;並且表示只有法棍纔是真正的麪包.
名言警句:只有法棍🥖纔是真正的麪包!
入選理由:前兩天俺在 7-11 買了一個葡萄乾麪包,吃下肚以後頓時感到了一股遲滯和黏膩——是泰坦物質!! 是血糖飆升的感覺!!原來你根本不是麪包,而是甜品!!
結論:我已經把超商麪包進行了全面拉黑處理😁👍🏻永不購買.
Web 玩家的設計之路:手撕 SVG
讓我轉載一則 YouTube 視頻.
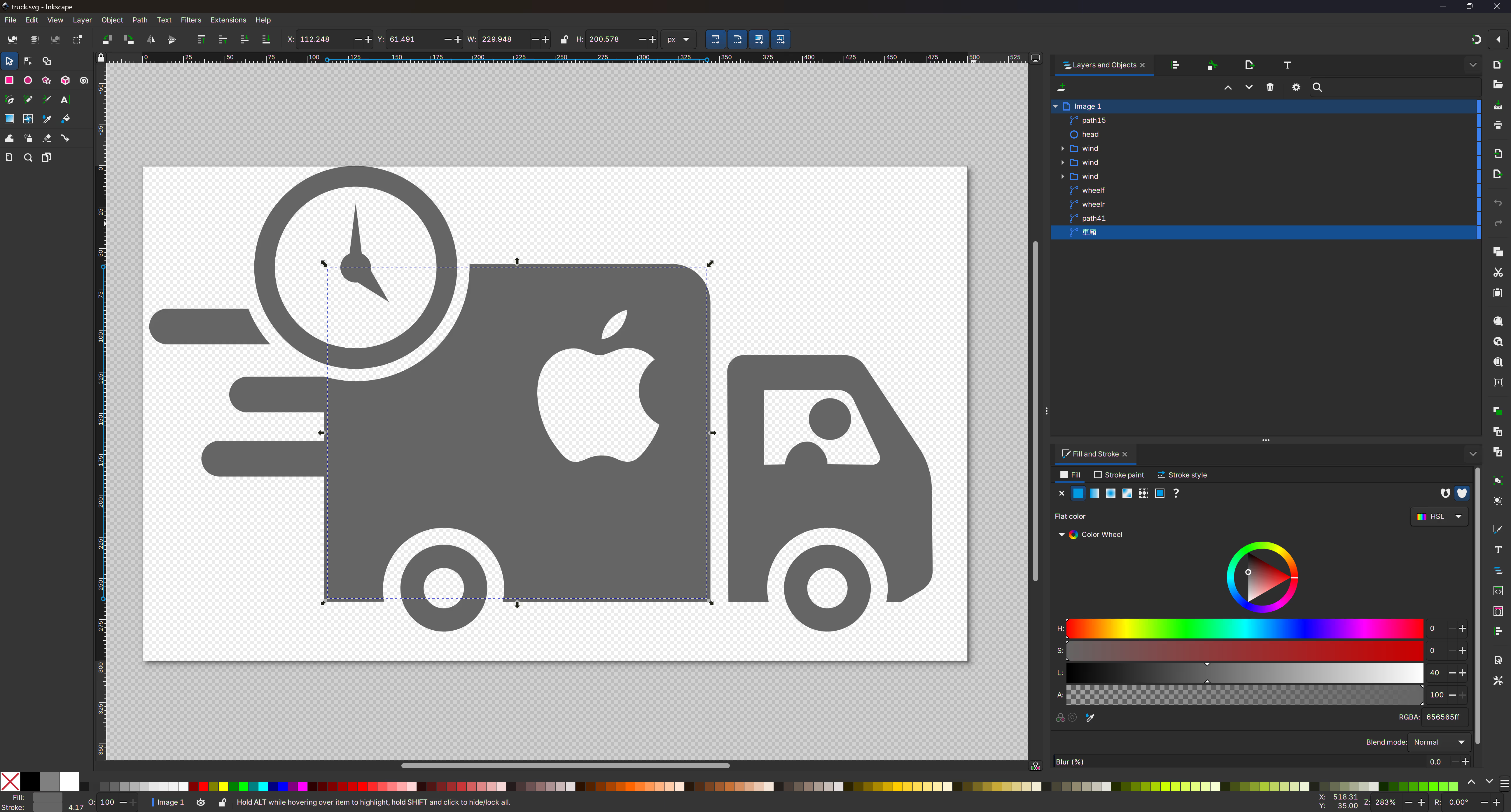
主要內容:13 分鐘搞懂 SVG 設計工具 Inkscape 的必修操作,看完它,總好過你自己一個人在裏面摸黑半天🙄
入選理由:身爲 Web 玩家,你遲早有一天會在某個陰暗角落裏面遇到要手撕 SVG 的時候,學會使用一點 Inkscape 是唯一的選擇.
爲什麼不用 Adobe Illustrator?因爲它收費阿💢
學習成果:

結論:😁👍🏻
不用建模的 3D 之路!!
讓我轉載一篇教程,幫你摸到 3D 世界的大門,,,
主要內容:有沒有一種可能,我不需要任何建模軟件,就可以在瀏覽器裏面作出 3D 效果?你沒聽錯!!你需要的只是一點點 HTML 和 CSS!!
比如下面的這些方形,其實就是一些 div.
點擊上面的區域可以讓牠旋轉喔!!
入選理由:這是一系列來自 MDN 的教程,淺嚐一下,你就能做出一些本在 HTML 世界中不應出現的奇妙效果,酷斃了不是嗎?
你可以從給簡單的 HTML 方形元素進行 3D 變換開始玩起,就像這樣:
.cube {
transform-style: preserve-3d;
perspective: 550px;
transform: rotate3d(1, 1, 1, 45deg);
}教程👇🏻👇🏻
https://developer.mozilla.org/zh-CN/docs/Web/CSS/transform-function/rotate3d
希望你喜歡,下週再見👋🏻

 請停用 Dark Reader
請停用 Dark Reader
評論區
妳的評論和建議是我前進的動力!
我很需要妳的評論!無論長短還是水,我都會非常高興 😘