親愛的觀衆們,你好啊!!
又到了週六晚上,一個畫猜剛剛結束之後的清閒時間!不過俺這週過得一點都不清閒,因爲俺在糊™️的論文!
當然俺不會把那些又臭又長的 paper 轉載到這裏來.學術圈?呼啦圈!
這週俺看到的東西有——
Contents
跟隨愛因斯坦的方程前往黑洞,就會發生一些詭異的事情
讓我轉載一則 YouTube 視頻.
主要內容:當你把仇人綁架上一艘前往黑洞的飛船,然後看到牠即將沒入漆黑的邊緣……這種場面看上去會是怎麼樣的?即使我們還沒有辦法真的前往黑洞,但是俺們還是可以根據愛因斯坦的方程,來給自己的妄想增加一點真實性……
入選理由:由知名科普 up 主和物理學家聯袂(méi)製作,使用大量精良的動畫展示了離我們無比遙遠卻又令人心生畏怖的危險時空,你不得不看😋
結論:該視頻長達半個多小時,不過這是我最近吃過的最香的電子榨菜!
我建議你先保存起來,晚點喫飯或者健身的時候再拿出來看.
把網頁設計當作風景畫來玩
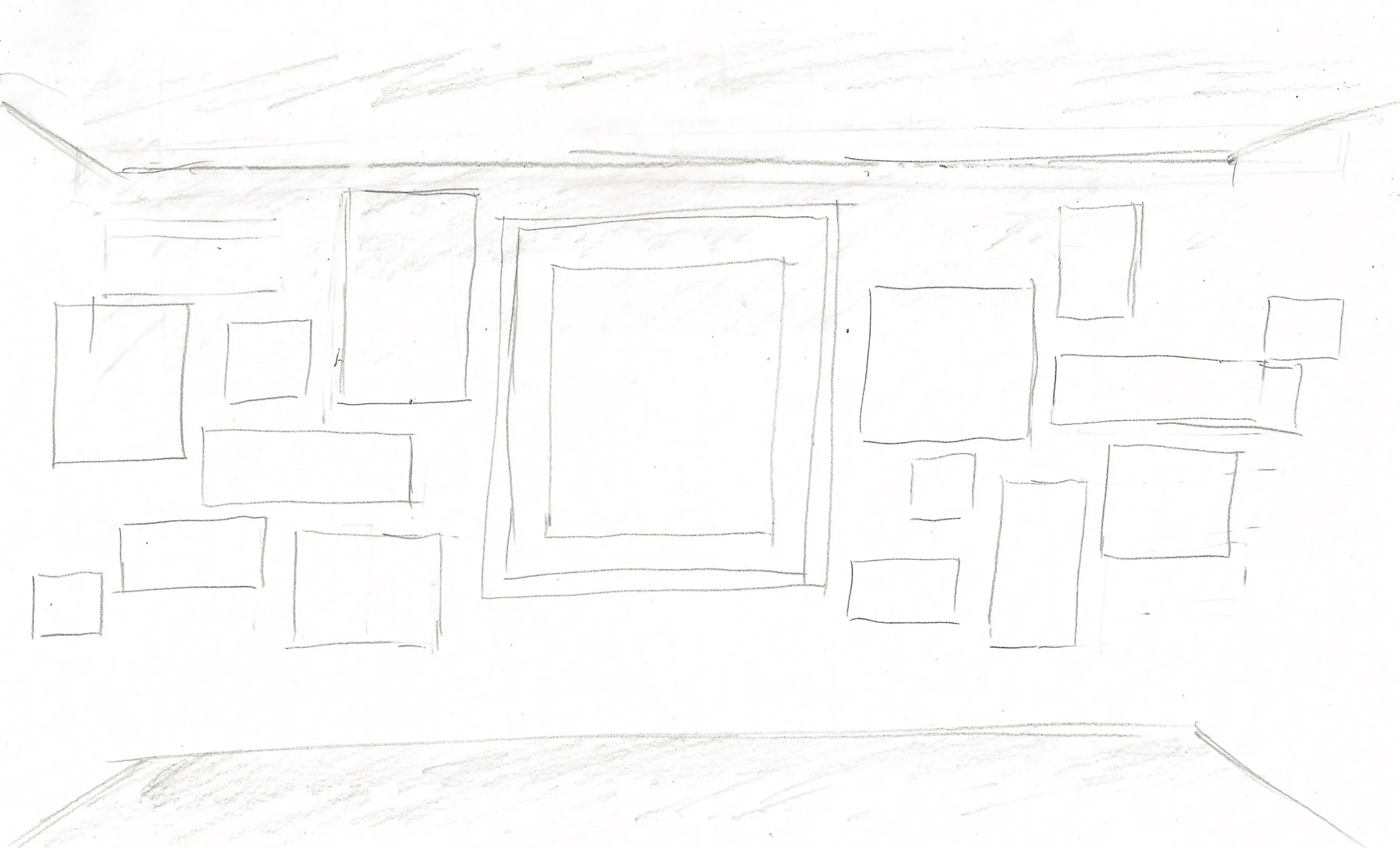
在開始轉載之前,俺先要展示一下最終效果,作爲 sora 的畫廊計劃的拋磚引玉.
(HTML CSS 實現,顯示不完整的話要縮小一下頁面)
在這個例子中,用到了兩種所謂的「技術」.其一是畫面編排,或者又稱爲「構成」,指導了佈局看上去是啥樣的;其次纔是實現這個樣子的 CSS.
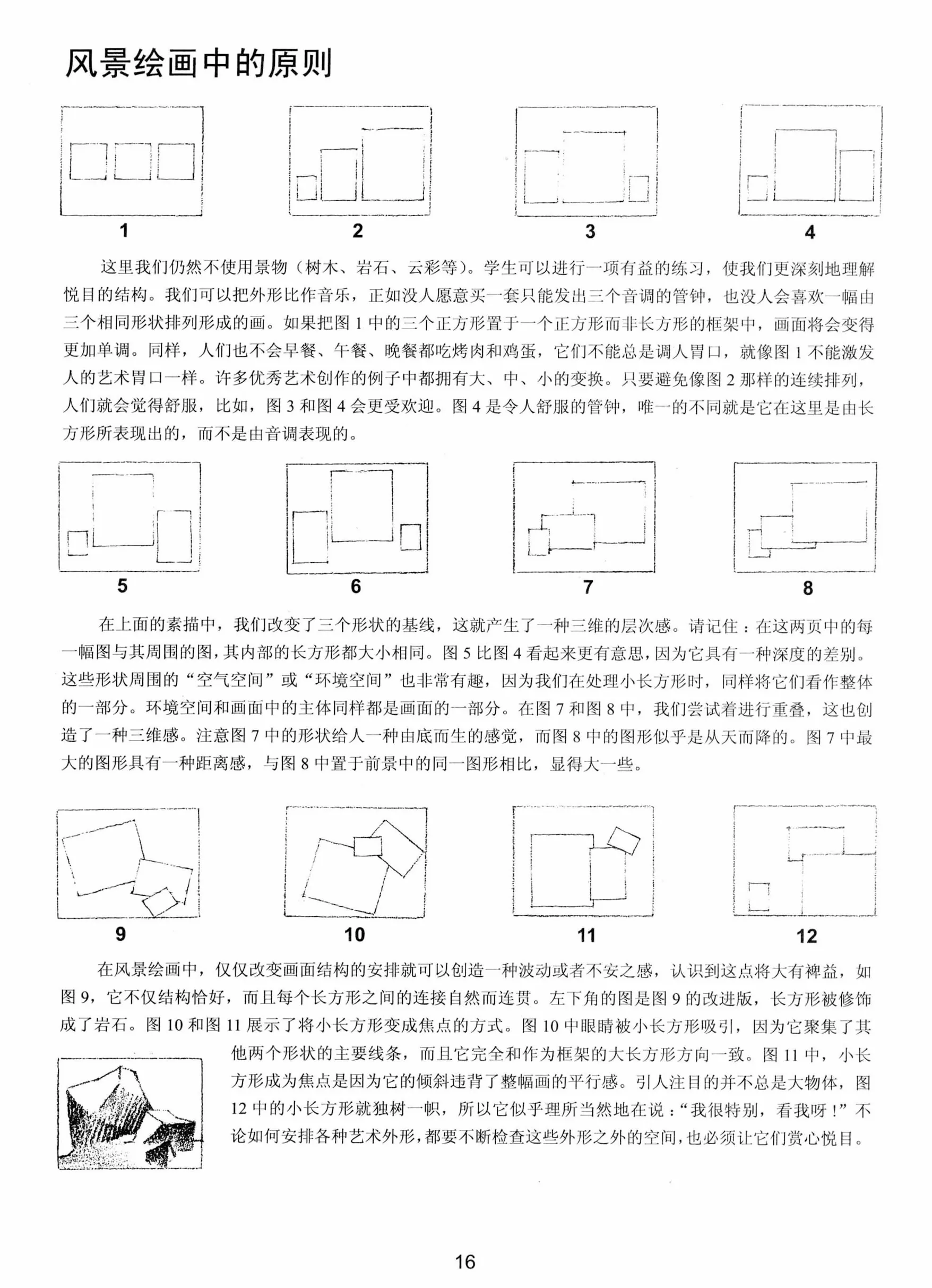
讓我轉載一本教科書《世界绘画经典教程:风景素描》.
並不需要全部啃完,直接放重點.
主要內容:這一小節講的是風景繪畫中的原則.現在你有一堆元素需要編排到畫面上,怎麼樣編排纔能「好看」「有趣」和「釣人胃口」?這就是所謂畫面構成的奧妙,如下.

入選理由:畫面編排並不是具體的技術,而是一種抽象的審美能力,它如此的重要,以至於它滲透到了設計的方方面面,以至於 Krenz 專門開了一門課來教這個.
結論😁👍🏻:

(掉書袋完畢)
施法 CSS 將特效帶進網頁
讓我轉載一些 MDN 教程.
主要內容:在上面的 showcase 中,組合使用了多項 CSS 屬性來實現整個設計效果,例如:
- “在牆上打洞” 👉🏻 clip-path
- 畫框周圍的陰影 👉🏻 box-shadow
- 木質畫框 👉🏻 border-top 等
- 全局光照 👉🏻 linear-gradient
- 打光圖層 👉🏻 conic-gradient
- 光影疊加 👉🏻 mix-blend-mode
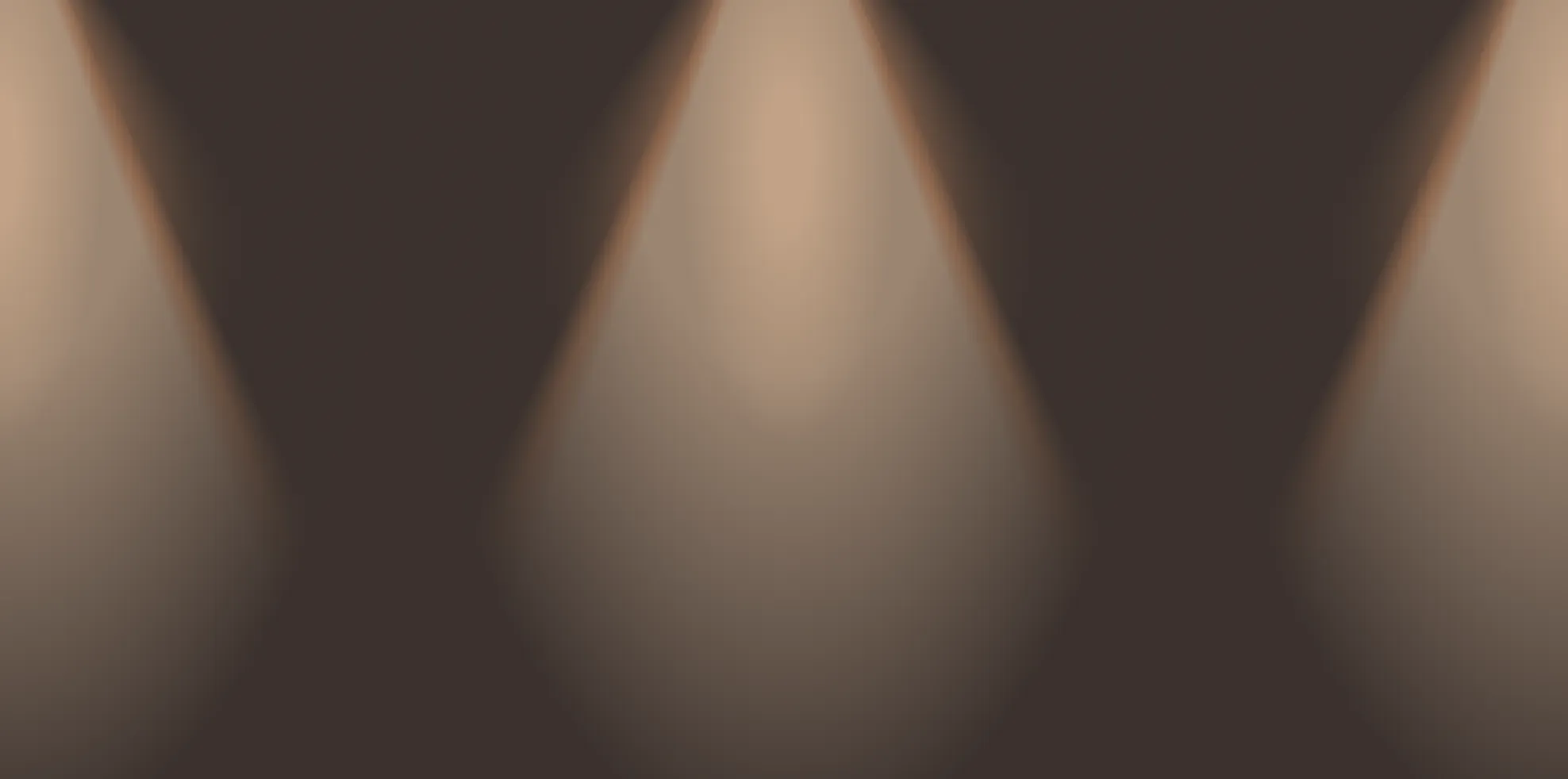
打光圖層實際上就是幾個圓錐漸變和橢圓漸變的疊加,原圖就長這樣:

加上 mix-blender-mode: hard-light 之後,就會相應地在下層產生陰影和高亮區域.
入選理由:CSS 比你想象中的更強大,做特效,不一定要像 sena 一樣去手撕 canvas…!!
下期再見!

 請停用 Dark Reader
請停用 Dark Reader
評論區
妳的評論和建議是我前進的動力!
我很需要妳的評論!無論長短還是水,我都會非常高興 😘