俺就是不用 SSR,俺就是要手撕 API 😁👍🏻

神志正常的人都應該把 Astro 當作一個靜態網站生成器,而把整個網站的命運綁定在收費服務上無疑是死路一條!!
Contents
這有什麼必要性?
靜態博客好就好在速度快,不怕攻擊,但是也有相當的侷限性;
當我想加一些錦上添花的輕量小功能的時候,比如
👇🏻《朋友圈😁》

👇🏻《需要和人互動的交互系統🥰》

純靜態就沒法勝任了,而貿然把整個網站轉向 SSR 無疑是弊大於利,俺還是想保持絕大部分的網頁是靜態的.這時俺就只剩下一個選擇了:
- 自己建服務器……
但是狗都不建服務器!💢不想花費那麼多心思在幾個小 API 上,俺需要一個貼心管家來幫我進行無腦地開發和搭建……
Cloudflare Functions 的好
先放一個俺剛寫好的朋友圈 API 地址,你可以點進去看看,牠提供了這裏的最新評論.
https://ex-tasty.com/call/latest-comments
非常簡單的功能,使用 Functions 實現.用過 Cloudflare Pages 來建站的羣友應該都知道這個功能,Functions 可以在這個靜態站點裏面無縫添加一個 API 後端,想幹啥都行.
而且萬一這個 Functions 出了什麼問題,也不會影響到其他靜態部分的正常顯示;這就是俺一直以來追尋的東西,,,
要是你使用了上面 Astro 提供的那啥 adapter,萬一妳的 Functions 額度用完了,那整個網站就直接嗝屁了,相信你也不願意看到此事發生吧😁👎🏻,,,
添加 Function 的方法

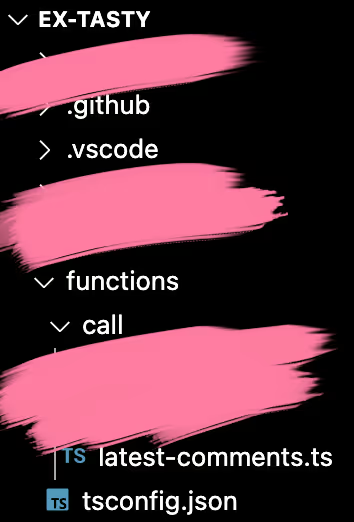
在自己項目的根目錄下面新建一個 functions 文件夾,裏面的路徑就是 API 調用時 URL 的路徑,比如說我剛纔的
/call/latest-comments
這些在官網文檔裏面都寫了 https://developers.cloudflare.com/pages/functions/get-started/
在這個 latest-comments.ts 的文件裏是可以爲所欲爲的,沒有任何瀏覽器端的限制,想加載甚麼就加載甚麼,想改甚麼就改甚麼.簡單的代碼如下:
import { getLatestDiscussion } from '@/functions-utils/get-latest-discussion';
interface Env {
GHCUS_KEY: string; // 俺的評論區的加載密鑰
}
export const onRequest: PagesFunction<Env> = async (context) => {
const token = context.env.GHCUS_KEY;
// 加載最新評論
const result = await getLatestDiscussion(token);
return new Response(
JSON.stringify(result), // 返回 JSON
);
}非常簡單,非常無腦是不是?剩下的那些 TypeScript 的編譯器配置在上面的文檔也給了,直接複製就完事了.
不過我也可以貼一份 tsconfig.json 給你:
{
"compilerOptions": {
"target": "esnext",
"module": "esnext",
"lib": [
"esnext"
],
"types": [
"@cloudflare/workers-types"
],
"strict": true,
"paths": {
"@/*": [
"../*"
]
}
}
}把你寫好的帶有 Functions 的 Astro 網站 push 上去,之後 API 端點就給你自動編譯好了,非常方便.
如何本地開發調試???
重點來了,在本地配置環境,以及把 Functions 和 Astro 兩個同時打開進行聯合調試,還是有挺多步驟的.
解說如下😁👍🏻:
先安裝 wrangler
這是 Functions 和 Workers 的本地模擬器
pnpm install wrangler --save-dev
在項目根目錄放一個 wrangler.toml 配置文件
name = "ex-tasty-pages" pages_build_output_dir = "dist" [dev] ip = "0.0.0.0" port = 5432 local_protocol = "http"俺並不是想讓 wrangler 從 dist/ 文件夾讀取編譯的網站文件,只是不這麼設置牠就會大呼小叫,,,
真正開發的時候還是需要熱加載和熱更新的.
打開 wrangler 開發服務器
pnpx wrangler pages dev這個時候 Functions 應該就跑起來了,並且能隨着你編輯進行自動更新;但是此時還不能打開博客網頁,因爲 Astro 的 dev 服務器還沒跑起來(廢話😁)
配置 Astro 的 dev 服務器(重要!)
要讓 Astro 也實現编辑時自動更新和加載,Astro 的 dev 服務器是必不可少的.在 根目錄/astro.config.ts 裏面加入一塊 vite 的 server 配置
vite: { server: { proxy: { '/call': { target: 'http://localhost:5432', changeOrigin: true, secure: false, } }, } },讓牠把 API 端點的 /call 請求全部轉發到 wrangler 的 5432 端口上面去,之後纔能在博客網頁上加載 /call 的 url 😁👍🏻
另開一個命令行窗口,啓動 Astro 的 dev 服務器
astro dev保持 Wrangler 的運行,從另一個新窗口打開 Astro.
此時俺們的博客首頁在 http://localhost:4321/ ,
Functions 的端點在 http://localhost:4321/call/ 下面
至此,就能在本地愉快地同時開發 Astro 和 Functions 力!👍🏻
至於用法,要麼直接在前端裏面 fetch,要麼在編譯的時候把初始的數據也編譯一份進去,防止 Functions 暴斃的時候顯示一片空白😁👍🏻
基於 Functions 的作品
首頁朋友圈
俺把評論區當作了博客的延伸,大事小事髒話廢話都往裏面發的,所以評論區已經儼然變成了俺的朋友圈.
在 👉🏻首頁下方 可以看到這裏的最新評論;
如果你也想參與,在任意文章下面的評論區留言即可;同時 👉🏻友鏈頁面 也有評論區,歡迎來水.

分辨網易雲音質的雙盲測試
用你最喜歡的網易雲歌單來測試自己是不是木耳,
你需要用耳朵分辨 MP3 和 FLAC 的差別,歡迎前去挑戰!
更多作品還在路上……
未完待續
國際慣例:兩個維度的分析
根據國際慣例,現在俺要從「安全性」和「靈活性」兩個維度對「網站技術」進行比較,可以得出這麼一張表:
表 1:各種網站技術的比較
| 靈活性👉🏻 👇🏻安全性 | 🟢靈活死了 | 🔴有點木 |
|---|---|---|
| 🟢安全 | Functions | 純靜態 |
| 🔴危險 | Next.js 自建 | WordPress😁 |
相信羣友們對於選擇什麼樣的技術,已經心中有了數😁👍🏻

 請停用 Dark Reader
請停用 Dark Reader
評論區
妳的評論和建議是我前進的動力!
我很需要妳的評論!無論長短還是水,我都會非常高興 😘